Rgb 182,109,197 to Css #B66DC5 Color code html values
Css B66DC5 Hex Color Code for rgb 182,109,197
Css Html color #B66DC5 Hex color conversions, schemes, palette, combination, mixer, to rgb 182,109,197 colour codes.
Div Background-color : #B66DC5
.div{ background-color : #B66DC5; }
html #B66DC5 color code
Text/Font color #B66DC5
.text{ color : #B66DC5; }
My text html color #B66DC5 hex color code
Border html color #B66DC5 hex color code
.border{ border:3px solid : #B66DC5; }
My div border color
Outline hex color #B66DC5
.outline{ outline:2px solid #B66DC5; }
My text outline color #B66DC5
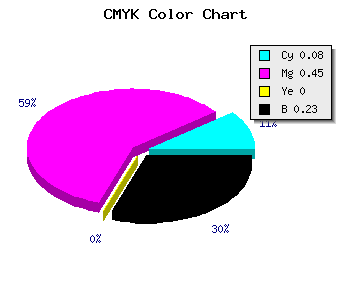
css #B66DC5 Color code html chart

|

|
css Text shadow : #B66DC5 color
.shadow{ text-shadow: 10px 10px 10px #B66DC5; }
My text shadow
Css box shadow : #B66DC5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B66DC5; }
My box shadow
Css Gradient html color #B66DC5 code
.gradient{ background-color:#B66DC5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B66DC5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B66DC5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B66DC5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B66DC5 0%, #00000C 100%); background-image:linear-gradient(180deg, #B66DC5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B66DC5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B66DC5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B66DC5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B66DC5 Color code html values
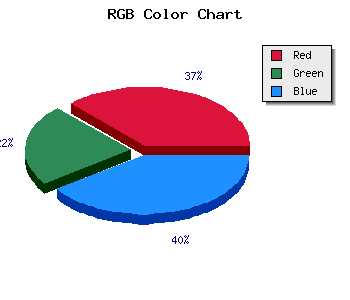
#B66DC5 hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 42.75% green and 77.25% blue.
RGB percentage values corresponding to this are 182, 109, 197.
Html color #B66DC5 has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B66DC5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B66DC5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B66DC5 Hex Color Conversion

|

|
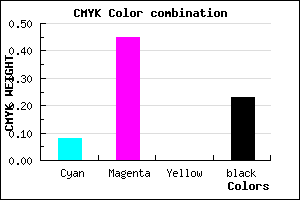
CMYK Css #B66DC5 Color code combination mixer
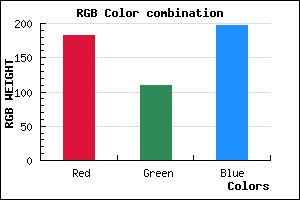
RGB Css #B66DC5 Color Code Combination Mixer
Css #B66DC5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B66DC5 hex color
a{ color: #B66DC5; }
css h1,h2,h3,h4,h5,h6 : #B66DC5
h1,h2,h3,h4,h5,h6{ color: #B66DC5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,109,197 Text color with hexadecimal code
Text font color is Rgb (182,109,197)
color css codes
Luminosity of css #B66DC5 hex color
- #0f0711 (984849) #0f0711
- #311636 (3216950) #311636
- #51245a (5317722) #51245a
- #72337f (7484287) #72337f
- #9241a3 (9585059) #9241a3
- #ac5abe (11295422) #ac5abe
- #be7ecc (12484300) #be7ecc
- #d1a3db (13738971) #d1a3db
- #e3c7e9 (14927849) #e3c7e9
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #B66DC5 (182,109,197) #B66DC5
- #A454C0 (164,84,192) #A454C0
- #923BBB (146,59,187) #923BBB
- #8022B6 (128,34,182) #8022B6
- #6E09B1 (110,9,177) #6E09B1
- #5C00AC (92,0,172) #5C00AC
- #4A00A7 (74,0,167) #4A00A7
- #3800A2 (56,0,162) #3800A2
- #26009D (38,0,157) #26009D
- #140098 (20,0,152) #140098
- #020093 (2,0,147) #020093
- #00008E (0,0,142) #00008E
Color Shades of css #B66DC5 hex color
Tints of css #B66DC5 hex color
- Darker/lighter shades: Hex color values:
- #00008E (182,109,197) #00008E
- #C87FD7 (200,127,215) #C87FD7
- #DA91E9 (218,145,233) #DA91E9
- #ECA3FB (236,163,251) #ECA3FB
- #FEB5FF (254,181,255) #FEB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF