Rgb 182,107,255 to Css #B66BFF Color code html values
Css B66BFF Hex Color Code for rgb 182,107,255
Css Html color #B66BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 182,107,255 colour codes.
Div Background-color : #B66BFF
.div{ background-color : #B66BFF; }
html #B66BFF color code
Text/Font color #B66BFF
.text{ color : #B66BFF; }
My text html color #B66BFF hex color code
Border html color #B66BFF hex color code
.border{ border:3px solid : #B66BFF; }
My div border color
Outline hex color #B66BFF
.outline{ outline:2px solid #B66BFF; }
My text outline color #B66BFF
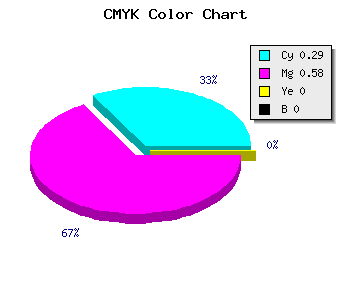
css #B66BFF Color code html chart

|

|
css Text shadow : #B66BFF color
.shadow{ text-shadow: 10px 10px 10px #B66BFF; }
My text shadow
Css box shadow : #B66BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B66BFF; }
My box shadow
Css Gradient html color #B66BFF code
.gradient{ background-color:#B66BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B66BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B66BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B66BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B66BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B66BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B66BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B66BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B66BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B66BFF Color code html values
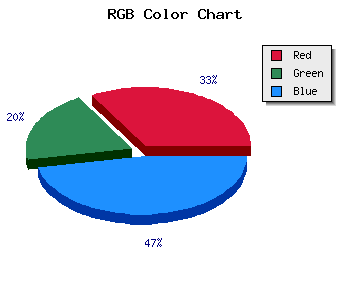
#B66BFF hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 41.96% green and 100% blue.
RGB percentage values corresponding to this are 182, 107, 255.
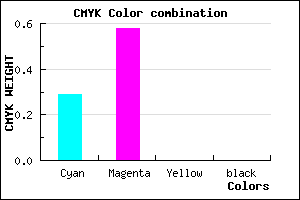
Html color #B66BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B66BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B66BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B66BFF Hex Color Conversion

|

|
CMYK Css #B66BFF Color code combination mixer
RGB Css #B66BFF Color Code Combination Mixer
Css #B66BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B66BFF hex color
a{ color: #B66BFF; }
css h1,h2,h3,h4,h5,h6 : #B66BFF
h1,h2,h3,h4,h5,h6{ color: #B66BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,107,255 Text color with hexadecimal code
Text font color is Rgb (182,107,255)
color css codes
Luminosity of css #B66BFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #B66BFF (182,107,255) #B66BFF
- #A452FA (164,82,250) #A452FA
- #9239F5 (146,57,245) #9239F5
- #8020F0 (128,32,240) #8020F0
- #6E07EB (110,7,235) #6E07EB
- #5C00E6 (92,0,230) #5C00E6
- #4A00E1 (74,0,225) #4A00E1
- #3800DC (56,0,220) #3800DC
- #2600D7 (38,0,215) #2600D7
- #1400D2 (20,0,210) #1400D2
- #0200CD (2,0,205) #0200CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B66BFF hex color
Tints of css #B66BFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (182,107,255) #0000C8
- #C87DFF (200,125,255) #C87DFF
- #DA8FFF (218,143,255) #DA8FFF
- #ECA1FF (236,161,255) #ECA1FF
- #FEB3FF (254,179,255) #FEB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF