Rgb 181,180,254 to Css #B5B4FE Color code html values
Css B5B4FE Hex Color Code for rgb 181,180,254
Css Html color #B5B4FE Hex color conversions, schemes, palette, combination, mixer, to rgb 181,180,254 colour codes.
Div Background-color : #B5B4FE
.div{ background-color : #B5B4FE; }
html #B5B4FE color code
Text/Font color #B5B4FE
.text{ color : #B5B4FE; }
My text html color #B5B4FE hex color code
Border html color #B5B4FE hex color code
.border{ border:3px solid : #B5B4FE; }
My div border color
Outline hex color #B5B4FE
.outline{ outline:2px solid #B5B4FE; }
My text outline color #B5B4FE
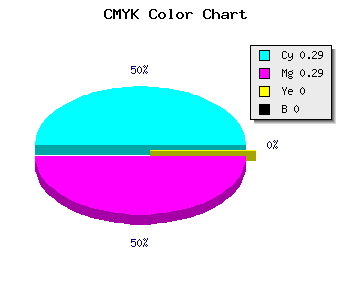
css #B5B4FE Color code html chart

|

|
css Text shadow : #B5B4FE color
.shadow{ text-shadow: 10px 10px 10px #B5B4FE; }
My text shadow
Css box shadow : #B5B4FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B5B4FE; }
My box shadow
Css Gradient html color #B5B4FE code
.gradient{ background-color:#B5B4FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B5B4FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B5B4FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B5B4FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B5B4FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B5B4FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B5B4FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B5B4FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B5B4FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B5B4FE Color code html values
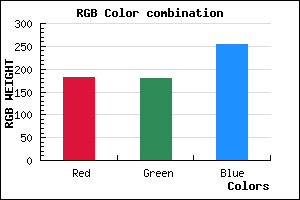
#B5B4FE hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 70.59% green and 99.61% blue.
RGB percentage values corresponding to this are 181, 180, 254.
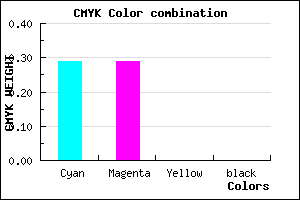
Html color #B5B4FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B5B4FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B5B4FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B5B4FE Hex Color Conversion

|

|
CMYK Css #B5B4FE Color code combination mixer
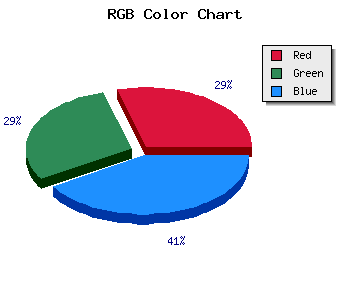
RGB Css #B5B4FE Color Code Combination Mixer
Css #B5B4FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B5B4FE hex color
a{ color: #B5B4FE; }
css h1,h2,h3,h4,h5,h6 : #B5B4FE
h1,h2,h3,h4,h5,h6{ color: #B5B4FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,180,254 Text color with hexadecimal code
Text font color is Rgb (181,180,254)
color css codes
Luminosity of css #B5B4FE hex color
- #010018 (65560) #010018
- #03014b (196939) #03014b
- #05027c (328316) #05027c
- #0702b0 (459440) #0702b0
- #0803e1 (525281) #0803e1
- #211cfc (2170108) #211cfc
- #524dfd (5393917) #524dfd
- #8481fd (8684029) #8481fd
- #b4b2fe (11842302) #b4b2fe
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #B5B4FE (181,180,254) #B5B4FE
- #A39BF9 (163,155,249) #A39BF9
- #9182F4 (145,130,244) #9182F4
- #7F69EF (127,105,239) #7F69EF
- #6D50EA (109,80,234) #6D50EA
- #5B37E5 (91,55,229) #5B37E5
- #491EE0 (73,30,224) #491EE0
- #3705DB (55,5,219) #3705DB
- #2500D6 (37,0,214) #2500D6
- #1300D1 (19,0,209) #1300D1
- #0100CC (1,0,204) #0100CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #B5B4FE hex color
Tints of css #B5B4FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (181,180,254) #0000C7
- #C7C6FF (199,198,255) #C7C6FF
- #D9D8FF (217,216,255) #D9D8FF
- #EBEAFF (235,234,255) #EBEAFF
- #FDFCFF (253,252,255) #FDFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF