Rgb 181,137,191 to Css #B589BF Color code html values
Css B589BF Hex Color Code for rgb 181,137,191
Css Html color #B589BF Hex color conversions, schemes, palette, combination, mixer, to rgb 181,137,191 colour codes.
Div Background-color : #B589BF
.div{ background-color : #B589BF; }
html #B589BF color code
Text/Font color #B589BF
.text{ color : #B589BF; }
My text html color #B589BF hex color code
Border html color #B589BF hex color code
.border{ border:3px solid : #B589BF; }
My div border color
Outline hex color #B589BF
.outline{ outline:2px solid #B589BF; }
My text outline color #B589BF
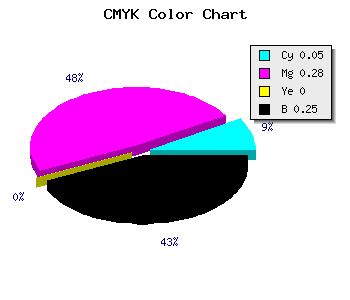
css #B589BF Color code html chart

|

|
css Text shadow : #B589BF color
.shadow{ text-shadow: 10px 10px 10px #B589BF; }
My text shadow
Css box shadow : #B589BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B589BF; }
My box shadow
Css Gradient html color #B589BF code
.gradient{ background-color:#B589BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B589BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B589BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B589BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B589BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B589BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B589BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B589BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B589BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B589BF Color code html values
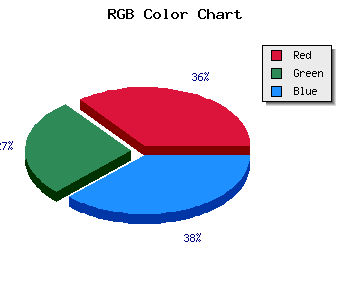
#B589BF hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 53.73% green and 74.9% blue.
RGB percentage values corresponding to this are 181, 137, 191.
Html color #B589BF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B589BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B589BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B589BF Hex Color Conversion

|

|
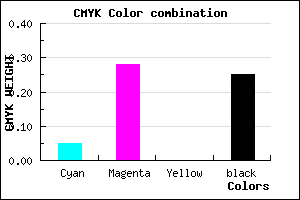
CMYK Css #B589BF Color code combination mixer
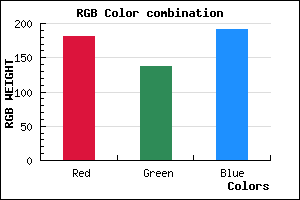
RGB Css #B589BF Color Code Combination Mixer
Css #B589BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B589BF hex color
a{ color: #B589BF; }
css h1,h2,h3,h4,h5,h6 : #B589BF
h1,h2,h3,h4,h5,h6{ color: #B589BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,137,191 Text color with hexadecimal code
Text font color is Rgb (181,137,191)
color css codes
Luminosity of css #B589BF hex color
- #0e0810 (919568) #0e0810
- #2d1b31 (2956081) #2d1b31
- #4b2c52 (4926546) #4b2c52
- #6a3e74 (6962804) #6a3e74
- #885094 (8933524) #885094
- #a26aae (10644142) #a26aae
- #b68ac0 (11963072) #b68ac0
- #cbacd2 (13348050) #cbacd2
- #e0cce4 (14732516) #e0cce4
- #f5eef6 (16117494) #f5eef6
- lighter/Darker shades: Hex values:
- #B589BF (181,137,191) #B589BF
- #A370BA (163,112,186) #A370BA
- #9157B5 (145,87,181) #9157B5
- #7F3EB0 (127,62,176) #7F3EB0
- #6D25AB (109,37,171) #6D25AB
- #5B0CA6 (91,12,166) #5B0CA6
- #4900A1 (73,0,161) #4900A1
- #37009C (55,0,156) #37009C
- #250097 (37,0,151) #250097
- #130092 (19,0,146) #130092
- #01008D (1,0,141) #01008D
- #000088 (0,0,136) #000088
Color Shades of css #B589BF hex color
Tints of css #B589BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (181,137,191) #000088
- #C79BD1 (199,155,209) #C79BD1
- #D9ADE3 (217,173,227) #D9ADE3
- #EBBFF5 (235,191,245) #EBBFF5
- #FDD1FF (253,209,255) #FDD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF