Rgb 181,114,244 to Css #B572F4 Color code html values
Css B572F4 Hex Color Code for rgb 181,114,244
Css Html color #B572F4 Hex color conversions, schemes, palette, combination, mixer, to rgb 181,114,244 colour codes.
Div Background-color : #B572F4
.div{ background-color : #B572F4; }
html #B572F4 color code
Text/Font color #B572F4
.text{ color : #B572F4; }
My text html color #B572F4 hex color code
Border html color #B572F4 hex color code
.border{ border:3px solid : #B572F4; }
My div border color
Outline hex color #B572F4
.outline{ outline:2px solid #B572F4; }
My text outline color #B572F4
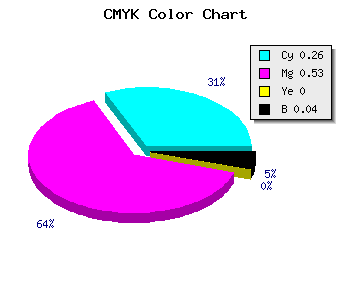
css #B572F4 Color code html chart

|

|
css Text shadow : #B572F4 color
.shadow{ text-shadow: 10px 10px 10px #B572F4; }
My text shadow
Css box shadow : #B572F4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B572F4; }
My box shadow
Css Gradient html color #B572F4 code
.gradient{ background-color:#B572F4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B572F4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B572F4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B572F4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B572F4 0%, #00000C 100%); background-image:linear-gradient(180deg, #B572F4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B572F4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B572F4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B572F4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B572F4 Color code html values
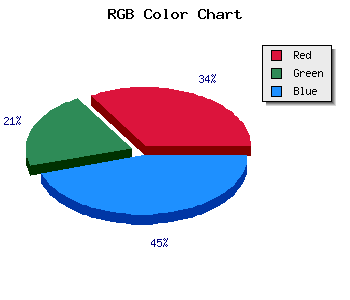
#B572F4 hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 44.71% green and 95.69% blue.
RGB percentage values corresponding to this are 181, 114, 244.
Html color #B572F4 has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B572F4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B572F4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B572F4 Hex Color Conversion

|

|
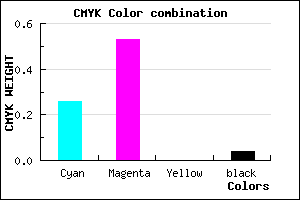
CMYK Css #B572F4 Color code combination mixer
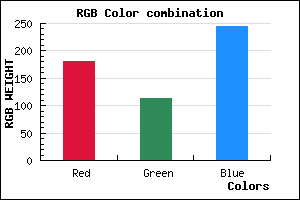
RGB Css #B572F4 Color Code Combination Mixer
Css #B572F4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B572F4 hex color
a{ color: #B572F4; }
css h1,h2,h3,h4,h5,h6 : #B572F4
h1,h2,h3,h4,h5,h6{ color: #B572F4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,114,244 Text color with hexadecimal code
Text font color is Rgb (181,114,244)
color css codes
Luminosity of css #B572F4 hex color
- #0c0216 (786966) #0c0216
- #270646 (2557510) #270646
- #410975 (4262261) #410975
- #5c0da5 (6032805) #5c0da5
- #7511d3 (7672275) #7511d3
- #8f2aee (9382638) #8f2aee
- #a858f2 (11032818) #a858f2
- #c188f6 (12683510) #c188f6
- #d9b7f9 (14268409) #d9b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #B572F4 (181,114,244) #B572F4
- #A359EF (163,89,239) #A359EF
- #9140EA (145,64,234) #9140EA
- #7F27E5 (127,39,229) #7F27E5
- #6D0EE0 (109,14,224) #6D0EE0
- #5B00DB (91,0,219) #5B00DB
- #4900D6 (73,0,214) #4900D6
- #3700D1 (55,0,209) #3700D1
- #2500CC (37,0,204) #2500CC
- #1300C7 (19,0,199) #1300C7
- #0100C2 (1,0,194) #0100C2
- #0000BD (0,0,189) #0000BD
Color Shades of css #B572F4 hex color
Tints of css #B572F4 hex color
- Darker/lighter shades: Hex color values:
- #0000BD (181,114,244) #0000BD
- #C784FF (199,132,255) #C784FF
- #D996FF (217,150,255) #D996FF
- #EBA8FF (235,168,255) #EBA8FF
- #FDBAFF (253,186,255) #FDBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF