Rgb 181,105,207 to Css #B569CF Color code html values
Css B569CF Hex Color Code for rgb 181,105,207
Css Html color #B569CF Hex color conversions, schemes, palette, combination, mixer, to rgb 181,105,207 colour codes.
Div Background-color : #B569CF
.div{ background-color : #B569CF; }
html #B569CF color code
Text/Font color #B569CF
.text{ color : #B569CF; }
My text html color #B569CF hex color code
Border html color #B569CF hex color code
.border{ border:3px solid : #B569CF; }
My div border color
Outline hex color #B569CF
.outline{ outline:2px solid #B569CF; }
My text outline color #B569CF
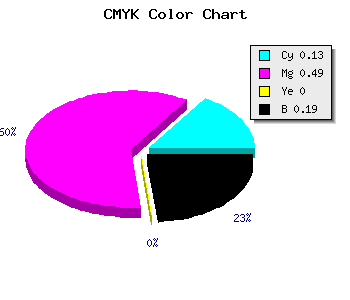
css #B569CF Color code html chart

|

|
css Text shadow : #B569CF color
.shadow{ text-shadow: 10px 10px 10px #B569CF; }
My text shadow
Css box shadow : #B569CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B569CF; }
My box shadow
Css Gradient html color #B569CF code
.gradient{ background-color:#B569CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B569CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B569CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B569CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B569CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B569CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B569CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B569CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B569CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B569CF Color code html values
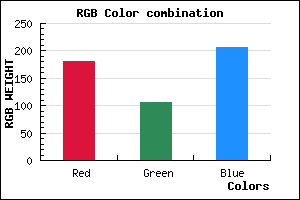
#B569CF hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 41.18% green and 81.18% blue.
RGB percentage values corresponding to this are 181, 105, 207.
Html color #B569CF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B569CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B569CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B569CF Hex Color Conversion

|

|
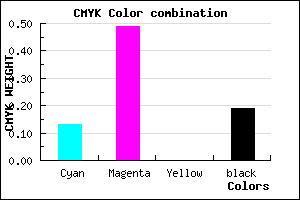
CMYK Css #B569CF Color code combination mixer
RGB Css #B569CF Color Code Combination Mixer
Css #B569CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B569CF hex color
a{ color: #B569CF; }
css h1,h2,h3,h4,h5,h6 : #B569CF
h1,h2,h3,h4,h5,h6{ color: #B569CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,105,207 Text color with hexadecimal code
Text font color is Rgb (181,105,207)
color css codes
Luminosity of css #B569CF hex color
- #0f0612 (984594) #0f0612
- #30123a (3150394) #30123a
- #4f1f5f (5185375) #4f1f5f
- #702b87 (7351175) #702b87
- #9037ad (9451437) #9037ad
- #aa51c7 (11162055) #aa51c7
- #bc77d3 (12351443) #bc77d3
- #d09ee0 (13672160) #d09ee0
- #e2c4ec (14861548) #e2c4ec
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #B569CF (181,105,207) #B569CF
- #A350CA (163,80,202) #A350CA
- #9137C5 (145,55,197) #9137C5
- #7F1EC0 (127,30,192) #7F1EC0
- #6D05BB (109,5,187) #6D05BB
- #5B00B6 (91,0,182) #5B00B6
- #4900B1 (73,0,177) #4900B1
- #3700AC (55,0,172) #3700AC
- #2500A7 (37,0,167) #2500A7
- #1300A2 (19,0,162) #1300A2
- #01009D (1,0,157) #01009D
- #000098 (0,0,152) #000098
Color Shades of css #B569CF hex color
Tints of css #B569CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (181,105,207) #000098
- #C77BE1 (199,123,225) #C77BE1
- #D98DF3 (217,141,243) #D98DF3
- #EB9FFF (235,159,255) #EB9FFF
- #FDB1FF (253,177,255) #FDB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF