Rgb 180,88,235 to Css #B458EB Color code html values
Css B458EB Hex Color Code for rgb 180,88,235
Css Html color #B458EB Hex color conversions, schemes, palette, combination, mixer, to rgb 180,88,235 colour codes.
Div Background-color : #B458EB
.div{ background-color : #B458EB; }
html #B458EB color code
Text/Font color #B458EB
.text{ color : #B458EB; }
My text html color #B458EB hex color code
Border html color #B458EB hex color code
.border{ border:3px solid : #B458EB; }
My div border color
Outline hex color #B458EB
.outline{ outline:2px solid #B458EB; }
My text outline color #B458EB
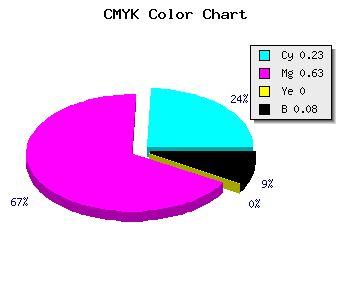
css #B458EB Color code html chart

|

|
css Text shadow : #B458EB color
.shadow{ text-shadow: 10px 10px 10px #B458EB; }
My text shadow
Css box shadow : #B458EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B458EB; }
My box shadow
Css Gradient html color #B458EB code
.gradient{ background-color:#B458EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B458EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B458EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B458EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B458EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B458EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B458EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B458EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B458EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B458EB Color code html values
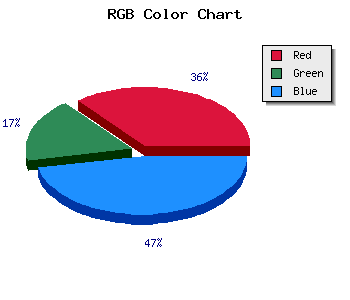
#B458EB hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 34.51% green and 92.16% blue.
RGB percentage values corresponding to this are 180, 88, 235.
Html color #B458EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B458EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B458EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B458EB Hex Color Conversion

|

|
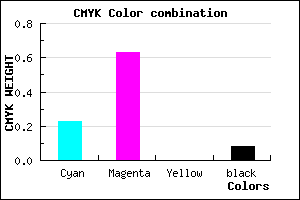
CMYK Css #B458EB Color code combination mixer
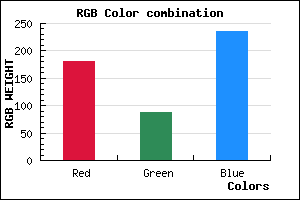
RGB Css #B458EB Color Code Combination Mixer
Css #B458EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B458EB hex color
a{ color: #B458EB; }
css h1,h2,h3,h4,h5,h6 : #B458EB
h1,h2,h3,h4,h5,h6{ color: #B458EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,88,235 Text color with hexadecimal code
Text font color is Rgb (180,88,235)
color css codes
Luminosity of css #B458EB hex color
- #0f0315 (983829) #0f0315
- #2e0844 (3016772) #2e0844
- #4c0e70 (4984432) #4c0e70
- #6c139f (7082911) #6c139f
- #8a19cb (9050571) #8a19cb
- #a432e6 (10760934) #a432e6
- #b85eec (12082924) #b85eec
- #cd8df1 (13471217) #cd8df1
- #e0b9f7 (14727671) #e0b9f7
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #B458EB (180,88,235) #B458EB
- #A23FE6 (162,63,230) #A23FE6
- #9026E1 (144,38,225) #9026E1
- #7E0DDC (126,13,220) #7E0DDC
- #6C00D7 (108,0,215) #6C00D7
- #5A00D2 (90,0,210) #5A00D2
- #4800CD (72,0,205) #4800CD
- #3600C8 (54,0,200) #3600C8
- #2400C3 (36,0,195) #2400C3
- #1200BE (18,0,190) #1200BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B458EB hex color
Tints of css #B458EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (180,88,235) #0000B4
- #C66AFD (198,106,253) #C66AFD
- #D87CFF (216,124,255) #D87CFF
- #EA8EFF (234,142,255) #EA8EFF
- #FCA0FF (252,160,255) #FCA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF