Rgb 180,48,255 to Css #B430FF Color code html values
Css B430FF Hex Color Code for rgb 180,48,255
Css Html color #B430FF Hex color conversions, schemes, palette, combination, mixer, to rgb 180,48,255 colour codes.
Div Background-color : #B430FF
.div{ background-color : #B430FF; }
html #B430FF color code
Text/Font color #B430FF
.text{ color : #B430FF; }
My text html color #B430FF hex color code
Border html color #B430FF hex color code
.border{ border:3px solid : #B430FF; }
My div border color
Outline hex color #B430FF
.outline{ outline:2px solid #B430FF; }
My text outline color #B430FF
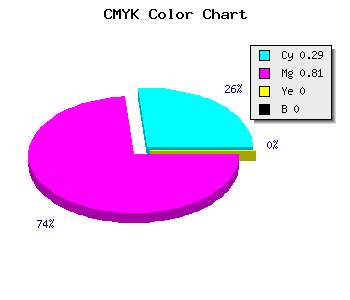
css #B430FF Color code html chart

|

|
css Text shadow : #B430FF color
.shadow{ text-shadow: 10px 10px 10px #B430FF; }
My text shadow
Css box shadow : #B430FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B430FF; }
My box shadow
Css Gradient html color #B430FF code
.gradient{ background-color:#B430FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B430FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B430FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B430FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B430FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B430FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B430FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B430FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B430FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B430FF Color code html values
#B430FF hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 18.82% green and 100% blue.
RGB percentage values corresponding to this are 180, 48, 255.
Html color #B430FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B430FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B430FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B430FF Hex Color Conversion

|

|
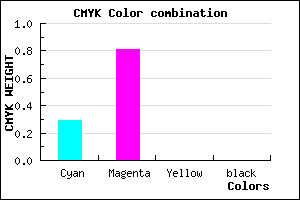
CMYK Css #B430FF Color code combination mixer
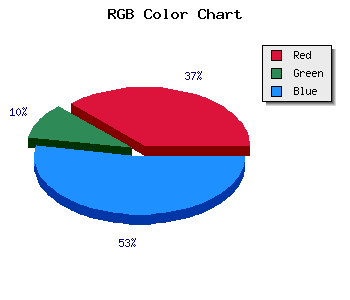
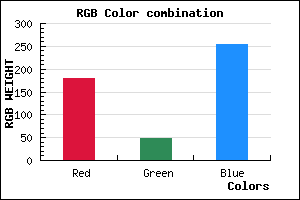
RGB Css #B430FF Color Code Combination Mixer
Css #B430FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B430FF hex color
a{ color: #B430FF; }
css h1,h2,h3,h4,h5,h6 : #B430FF
h1,h2,h3,h4,h5,h6{ color: #B430FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,48,255 Text color with hexadecimal code
Text font color is Rgb (180,48,255)
color css codes
Luminosity of css #B430FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #B430FF (180,48,255) #B430FF
- #A217FA (162,23,250) #A217FA
- #9000F5 (144,0,245) #9000F5
- #7E00F0 (126,0,240) #7E00F0
- #6C00EB (108,0,235) #6C00EB
- #5A00E6 (90,0,230) #5A00E6
- #4800E1 (72,0,225) #4800E1
- #3600DC (54,0,220) #3600DC
- #2400D7 (36,0,215) #2400D7
- #1200D2 (18,0,210) #1200D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B430FF hex color
Tints of css #B430FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (180,48,255) #0000C8
- #C642FF (198,66,255) #C642FF
- #D854FF (216,84,255) #D854FF
- #EA66FF (234,102,255) #EA66FF
- #FC78FF (252,120,255) #FC78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF