Rgb 180,47,205 to Css #B42FCD Color code html values
Css B42FCD Hex Color Code for rgb 180,47,205
Css Html color #B42FCD Hex color conversions, schemes, palette, combination, mixer, to rgb 180,47,205 colour codes.
Div Background-color : #B42FCD
.div{ background-color : #B42FCD; }
html #B42FCD color code
Text/Font color #B42FCD
.text{ color : #B42FCD; }
My text html color #B42FCD hex color code
Border html color #B42FCD hex color code
.border{ border:3px solid : #B42FCD; }
My div border color
Outline hex color #B42FCD
.outline{ outline:2px solid #B42FCD; }
My text outline color #B42FCD
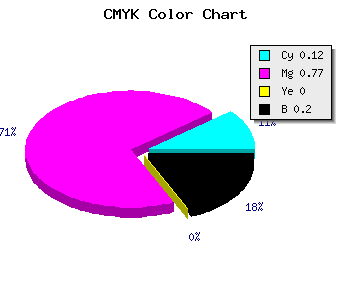
css #B42FCD Color code html chart

|

|
css Text shadow : #B42FCD color
.shadow{ text-shadow: 10px 10px 10px #B42FCD; }
My text shadow
Css box shadow : #B42FCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B42FCD; }
My box shadow
Css Gradient html color #B42FCD code
.gradient{ background-color:#B42FCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B42FCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B42FCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B42FCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B42FCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B42FCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B42FCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B42FCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B42FCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B42FCD Color code html values
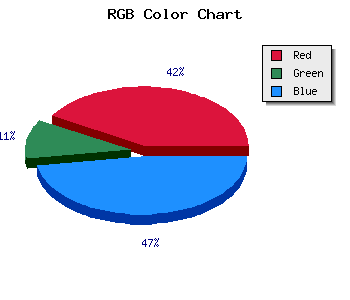
#B42FCD hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 18.43% green and 80.39% blue.
RGB percentage values corresponding to this are 180, 47, 205.
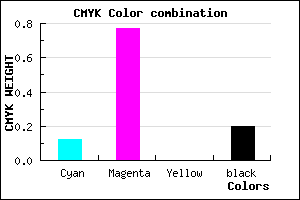
Html color #B42FCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B42FCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B42FCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B42FCD Hex Color Conversion

|

|
CMYK Css #B42FCD Color code combination mixer
RGB Css #B42FCD Color Code Combination Mixer
Css #B42FCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B42FCD hex color
a{ color: #B42FCD; }
css h1,h2,h3,h4,h5,h6 : #B42FCD
h1,h2,h3,h4,h5,h6{ color: #B42FCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,47,205 Text color with hexadecimal code
Text font color is Rgb (180,47,205)
color css codes
Luminosity of css #B42FCD hex color
- #110414 (1115156) #110414
- #370e3e (3608126) #370e3e
- #5a1767 (5904231) #5a1767
- #802191 (8397201) #802191
- #a42aba (10758842) #a42aba
- #be44d4 (12469460) #be44d4
- #cc6ddd (13397469) #cc6ddd
- #db97e7 (14391271) #db97e7
- #e9c0f0 (15319280) #e9c0f0
- #f8eafa (16313082) #f8eafa
- lighter/Darker shades: Hex values:
- #B42FCD (180,47,205) #B42FCD
- #A216C8 (162,22,200) #A216C8
- #9000C3 (144,0,195) #9000C3
- #7E00BE (126,0,190) #7E00BE
- #6C00B9 (108,0,185) #6C00B9
- #5A00B4 (90,0,180) #5A00B4
- #4800AF (72,0,175) #4800AF
- #3600AA (54,0,170) #3600AA
- #2400A5 (36,0,165) #2400A5
- #1200A0 (18,0,160) #1200A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #B42FCD hex color
Tints of css #B42FCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (180,47,205) #000096
- #C641DF (198,65,223) #C641DF
- #D853F1 (216,83,241) #D853F1
- #EA65FF (234,101,255) #EA65FF
- #FC77FF (252,119,255) #FC77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF