Rgb 180,31,231 to Css #B41FE7 Color code html values
Css B41FE7 Hex Color Code for rgb 180,31,231
Css Html color #B41FE7 Hex color conversions, schemes, palette, combination, mixer, to rgb 180,31,231 colour codes.
Div Background-color : #B41FE7
.div{ background-color : #B41FE7; }
html #B41FE7 color code
Text/Font color #B41FE7
.text{ color : #B41FE7; }
My text html color #B41FE7 hex color code
Border html color #B41FE7 hex color code
.border{ border:3px solid : #B41FE7; }
My div border color
Outline hex color #B41FE7
.outline{ outline:2px solid #B41FE7; }
My text outline color #B41FE7
css #B41FE7 Color code html chart

|

|
css Text shadow : #B41FE7 color
.shadow{ text-shadow: 10px 10px 10px #B41FE7; }
My text shadow
Css box shadow : #B41FE7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B41FE7; }
My box shadow
Css Gradient html color #B41FE7 code
.gradient{ background-color:#B41FE7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B41FE7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B41FE7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B41FE7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B41FE7 0%, #00000C 100%); background-image:linear-gradient(180deg, #B41FE7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B41FE7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B41FE7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B41FE7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B41FE7 Color code html values
#B41FE7 hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 12.16% green and 90.59% blue.
RGB percentage values corresponding to this are 180, 31, 231.
Html color #B41FE7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B41FE7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B41FE7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B41FE7 Hex Color Conversion

|

|
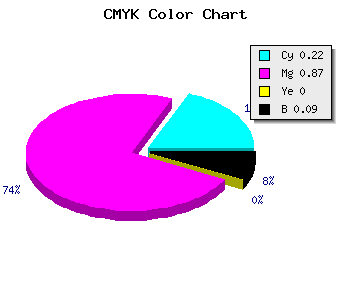
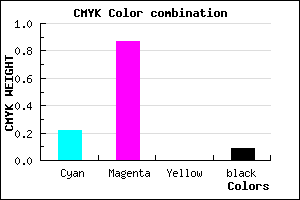
CMYK Css #B41FE7 Color code combination mixer
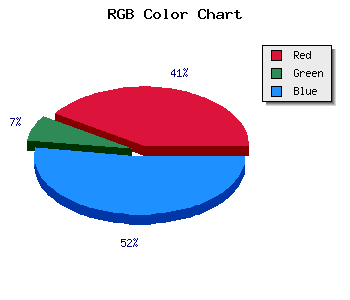
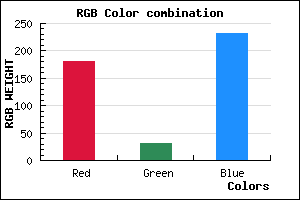
RGB Css #B41FE7 Color Code Combination Mixer
Css #B41FE7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B41FE7 hex color
a{ color: #B41FE7; }
css h1,h2,h3,h4,h5,h6 : #B41FE7
h1,h2,h3,h4,h5,h6{ color: #B41FE7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,31,231 Text color with hexadecimal code
Text font color is Rgb (180,31,231)
color css codes
Luminosity of css #B41FE7 hex color
- #110216 (1114646) #110216
- #360745 (3540805) #360745
- #590c72 (5835890) #590c72
- #7d11a1 (8196513) #7d11a1
- #a116ce (10557134) #a116ce
- #bb2fe9 (12267497) #bb2fe9
- #ca5cee (13262062) #ca5cee
- #d98bf3 (14257139) #d98bf3
- #e8b8f8 (15251704) #e8b8f8
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #B41FE7 (180,31,231) #B41FE7
- #A206E2 (162,6,226) #A206E2
- #9000DD (144,0,221) #9000DD
- #7E00D8 (126,0,216) #7E00D8
- #6C00D3 (108,0,211) #6C00D3
- #5A00CE (90,0,206) #5A00CE
- #4800C9 (72,0,201) #4800C9
- #3600C4 (54,0,196) #3600C4
- #2400BF (36,0,191) #2400BF
- #1200BA (18,0,186) #1200BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
Color Shades of css #B41FE7 hex color
Tints of css #B41FE7 hex color
- Darker/lighter shades: Hex color values:
- #0000B0 (180,31,231) #0000B0
- #C631F9 (198,49,249) #C631F9
- #D843FF (216,67,255) #D843FF
- #EA55FF (234,85,255) #EA55FF
- #FC67FF (252,103,255) #FC67FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF