Rgb 180,171,187 to Css #B4ABBB Color code html values
Css B4ABBB Hex Color Code for rgb 180,171,187
Css Html color #B4ABBB Hex color conversions, schemes, palette, combination, mixer, to rgb 180,171,187 colour codes.
Div Background-color : #B4ABBB
.div{ background-color : #B4ABBB; }
html #B4ABBB color code
Text/Font color #B4ABBB
.text{ color : #B4ABBB; }
My text html color #B4ABBB hex color code
Border html color #B4ABBB hex color code
.border{ border:3px solid : #B4ABBB; }
My div border color
Outline hex color #B4ABBB
.outline{ outline:2px solid #B4ABBB; }
My text outline color #B4ABBB
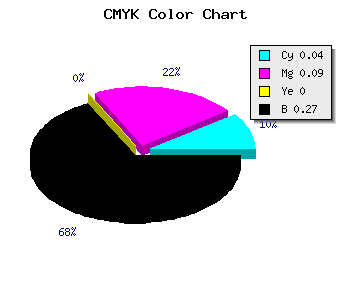
css #B4ABBB Color code html chart

|

|
css Text shadow : #B4ABBB color
.shadow{ text-shadow: 10px 10px 10px #B4ABBB; }
My text shadow
Css box shadow : #B4ABBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B4ABBB; }
My box shadow
Css Gradient html color #B4ABBB code
.gradient{ background-color:#B4ABBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B4ABBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B4ABBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B4ABBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B4ABBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B4ABBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B4ABBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B4ABBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B4ABBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B4ABBB Color code html values
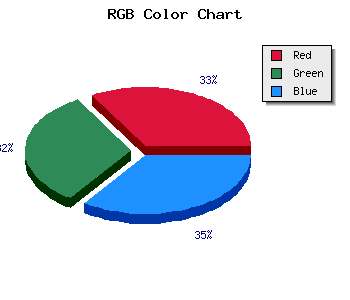
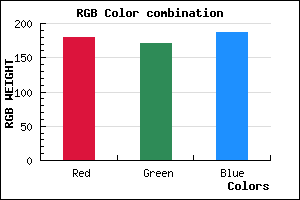
#B4ABBB hex color code has red green and blue "RGB color" in the proportion of 70.59% red, 67.06% green and 73.33% blue.
RGB percentage values corresponding to this are 180, 171, 187.
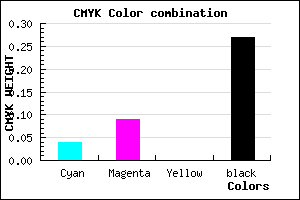
Html color #B4ABBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B4ABBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B4ABBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B4ABBB Hex Color Conversion

|

|
CMYK Css #B4ABBB Color code combination mixer
RGB Css #B4ABBB Color Code Combination Mixer
Css #B4ABBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B4ABBB hex color
a{ color: #B4ABBB; }
css h1,h2,h3,h4,h5,h6 : #B4ABBB
h1,h2,h3,h4,h5,h6{ color: #B4ABBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 180,171,187 Text color with hexadecimal code
Text font color is Rgb (180,171,187)
color css codes
Luminosity of css #B4ABBB hex color
- #0c0b0d (789261) #0c0b0d
- #27222a (2564650) #27222a
- #403846 (4208710) #403846
- #5a5062 (5918818) #5a5062
- #74667e (7628414) #74667e
- #8e8098 (9339032) #8e8098
- #a69baf (10918831) #a69baf
- #c0b8c6 (12630214) #c0b8c6
- #d9d4dc (14275804) #d9d4dc
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #B4ABBB (180,171,187) #B4ABBB
- #A292B6 (162,146,182) #A292B6
- #9079B1 (144,121,177) #9079B1
- #7E60AC (126,96,172) #7E60AC
- #6C47A7 (108,71,167) #6C47A7
- #5A2EA2 (90,46,162) #5A2EA2
- #48159D (72,21,157) #48159D
- #360098 (54,0,152) #360098
- #240093 (36,0,147) #240093
- #12008E (18,0,142) #12008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #B4ABBB hex color
Tints of css #B4ABBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (180,171,187) #000084
- #C6BDCD (198,189,205) #C6BDCD
- #D8CFDF (216,207,223) #D8CFDF
- #EAE1F1 (234,225,241) #EAE1F1
- #FCF3FF (252,243,255) #FCF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF