Rgb 18,18,231 to Css #1212E7 Color code html values
Css 1212E7 Hex Color Code for rgb 18,18,231
Css Html color #1212E7 Hex color conversions, schemes, palette, combination, mixer, to rgb 18,18,231 colour codes.
Div Background-color : #1212E7
.div{ background-color : #1212E7; }
html #1212E7 color code
Text/Font color #1212E7
.text{ color : #1212E7; }
My text html color #1212E7 hex color code
Border html color #1212E7 hex color code
.border{ border:3px solid : #1212E7; }
My div border color
Outline hex color #1212E7
.outline{ outline:2px solid #1212E7; }
My text outline color #1212E7
css #1212E7 Color code html chart

|

|
css Text shadow : #1212E7 color
.shadow{ text-shadow: 10px 10px 10px #1212E7; }
My text shadow
Css box shadow : #1212E7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1212E7; }
My box shadow
Css Gradient html color #1212E7 code
.gradient{ background-color:#1212E7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1212E7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1212E7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1212E7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1212E7 0%, #00000C 100%); background-image:linear-gradient(180deg, #1212E7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1212E7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1212E7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1212E7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1212E7 Color code html values
#1212E7 hex color code has red green and blue "RGB color" in the proportion of 7.06% red, 7.06% green and 90.59% blue.
RGB percentage values corresponding to this are 18, 18, 231.
Html color #1212E7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1212E7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1212E7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1212E7 Hex Color Conversion

|

|
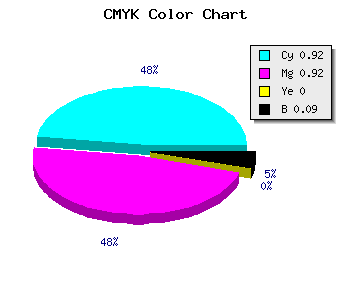
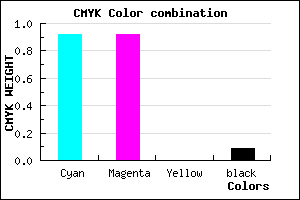
CMYK Css #1212E7 Color code combination mixer
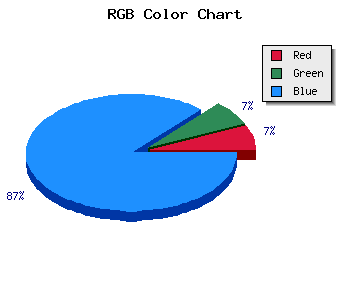
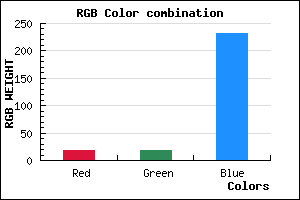
RGB Css #1212E7 Color Code Combination Mixer
Css #1212E7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1212E7 hex color
a{ color: #1212E7; }
css h1,h2,h3,h4,h5,h6 : #1212E7
h1,h2,h3,h4,h5,h6{ color: #1212E7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 18,18,231 Text color with hexadecimal code
Text font color is Rgb (18,18,231)
color css codes
Luminosity of css #1212E7 hex color
- #020216 (131606) #020216
- #060646 (394822) #060646
- #090975 (592245) #090975
- #0d0da5 (855461) #0d0da5
- #1111d3 (1118675) #1111d3
- #2a2aee (2763502) #2a2aee
- #5858f2 (5789938) #5858f2
- #8888f6 (8947958) #8888f6
- #b7b7f9 (12040185) #b7b7f9
- #e7e7fd (15198205) #e7e7fd
- lighter/Darker shades: Hex values:
- #1212E7 (18,18,231) #1212E7
- #0000E2 (0,0,226) #0000E2
- #0000DD (0,0,221) #0000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
Color Shades of css #1212E7 hex color
Tints of css #1212E7 hex color
- Darker/lighter shades: Hex color values:
- #0000B0 (18,18,231) #0000B0
- #2424F9 (36,36,249) #2424F9
- #3636FF (54,54,255) #3636FF
- #4848FF (72,72,255) #4848FF
- #5A5AFF (90,90,255) #5A5AFF
- #6C6CFF (108,108,255) #6C6CFF
- #7E7EFF (126,126,255) #7E7EFF
- #9090FF (144,144,255) #9090FF
- #A2A2FF (162,162,255) #A2A2FF
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF
- #D8D8FF (216,216,255) #D8D8FF