Rgb 18,11,187 to Css #120BBB Color code html values
Css 120BBB Hex Color Code for rgb 18,11,187
Css Html color #120BBB Hex color conversions, schemes, palette, combination, mixer, to rgb 18,11,187 colour codes.
Div Background-color : #120BBB
.div{ background-color : #120BBB; }
html #120BBB color code
Text/Font color #120BBB
.text{ color : #120BBB; }
My text html color #120BBB hex color code
Border html color #120BBB hex color code
.border{ border:3px solid : #120BBB; }
My div border color
Outline hex color #120BBB
.outline{ outline:2px solid #120BBB; }
My text outline color #120BBB
css #120BBB Color code html chart

|

|
css Text shadow : #120BBB color
.shadow{ text-shadow: 10px 10px 10px #120BBB; }
My text shadow
Css box shadow : #120BBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#120BBB; }
My box shadow
Css Gradient html color #120BBB code
.gradient{ background-color:#120BBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#120BBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #120BBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #120BBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #120BBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #120BBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #120BBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#120BBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#120BBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #120BBB Color code html values
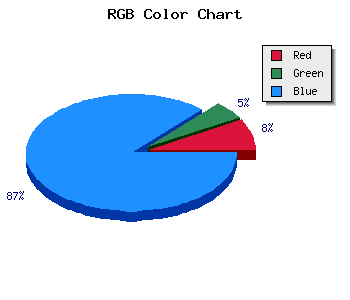
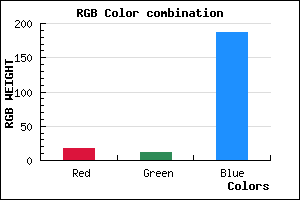
#120BBB hex color code has red green and blue "RGB color" in the proportion of 7.06% red, 4.31% green and 73.33% blue.
RGB percentage values corresponding to this are 18, 11, 187.
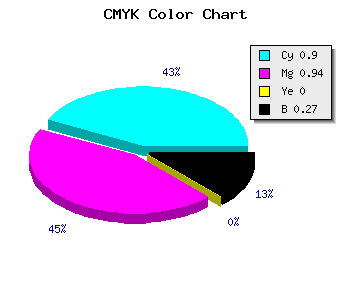
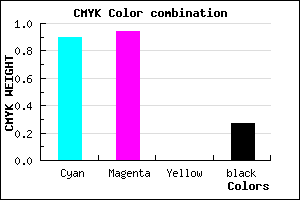
Html color #120BBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #120BBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #120BBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #120BBB Hex Color Conversion

|

|
CMYK Css #120BBB Color code combination mixer
RGB Css #120BBB Color Code Combination Mixer
Css #120BBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #120BBB hex color
a{ color: #120BBB; }
css h1,h2,h3,h4,h5,h6 : #120BBB
h1,h2,h3,h4,h5,h6{ color: #120BBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 18,11,187 Text color with hexadecimal code
Text font color is Rgb (18,11,187)
color css codes
Luminosity of css #120BBB hex color
- #020117 (131351) #020117
- #070448 (459848) #070448
- #0c0777 (788343) #0c0777
- #110aa8 (1116840) #110aa8
- #160dd7 (1445335) #160dd7
- #2f26f2 (3090162) #2f26f2
- #5c55f5 (6051317) #5c55f5
- #8b86f8 (9144056) #8b86f8
- #b9b5fb (12170747) #b9b5fb
- #e8e6fe (15263486) #e8e6fe
- lighter/Darker shades: Hex values:
- #120BBB (18,11,187) #120BBB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #120BBB hex color
Tints of css #120BBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (18,11,187) #000084
- #241DCD (36,29,205) #241DCD
- #362FDF (54,47,223) #362FDF
- #4841F1 (72,65,241) #4841F1
- #5A53FF (90,83,255) #5A53FF
- #6C65FF (108,101,255) #6C65FF
- #7E77FF (126,119,255) #7E77FF
- #9089FF (144,137,255) #9089FF
- #A29BFF (162,155,255) #A29BFF
- #B4ADFF (180,173,255) #B4ADFF
- #C6BFFF (198,191,255) #C6BFFF
- #D8D1FF (216,209,255) #D8D1FF