Rgb 179,93,235 to Css #B35DEB Color code html values
Css B35DEB Hex Color Code for rgb 179,93,235
Css Html color #B35DEB Hex color conversions, schemes, palette, combination, mixer, to rgb 179,93,235 colour codes.
Div Background-color : #B35DEB
.div{ background-color : #B35DEB; }
html #B35DEB color code
Text/Font color #B35DEB
.text{ color : #B35DEB; }
My text html color #B35DEB hex color code
Border html color #B35DEB hex color code
.border{ border:3px solid : #B35DEB; }
My div border color
Outline hex color #B35DEB
.outline{ outline:2px solid #B35DEB; }
My text outline color #B35DEB
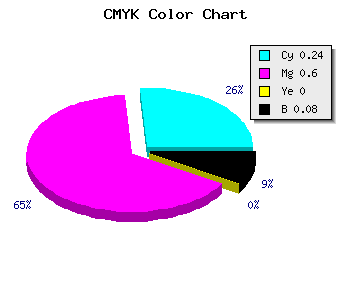
css #B35DEB Color code html chart

|

|
css Text shadow : #B35DEB color
.shadow{ text-shadow: 10px 10px 10px #B35DEB; }
My text shadow
Css box shadow : #B35DEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B35DEB; }
My box shadow
Css Gradient html color #B35DEB code
.gradient{ background-color:#B35DEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B35DEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B35DEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B35DEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B35DEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B35DEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B35DEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B35DEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B35DEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B35DEB Color code html values
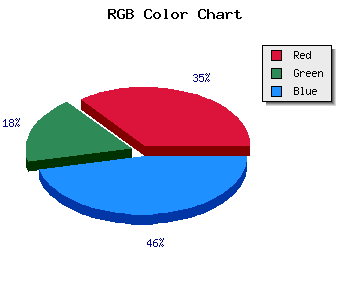
#B35DEB hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 36.47% green and 92.16% blue.
RGB percentage values corresponding to this are 179, 93, 235.
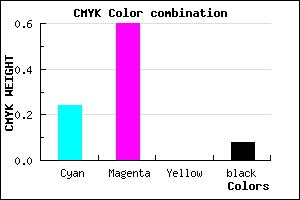
Html color #B35DEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B35DEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B35DEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B35DEB Hex Color Conversion

|

|
CMYK Css #B35DEB Color code combination mixer
RGB Css #B35DEB Color Code Combination Mixer
Css #B35DEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B35DEB hex color
a{ color: #B35DEB; }
css h1,h2,h3,h4,h5,h6 : #B35DEB
h1,h2,h3,h4,h5,h6{ color: #B35DEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,93,235 Text color with hexadecimal code
Text font color is Rgb (179,93,235)
color css codes
Luminosity of css #B35DEB hex color
- #0e0315 (918293) #0e0315
- #2d0844 (2951236) #2d0844
- #4a0e70 (4853360) #4a0e70
- #69149e (6886558) #69149e
- #8619cb (8788427) #8619cb
- #a032e6 (10498790) #a032e6
- #b55feb (11886571) #b55feb
- #ca8df1 (13274609) #ca8df1
- #dfbaf6 (14662390) #dfbaf6
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #B35DEB (179,93,235) #B35DEB
- #A144E6 (161,68,230) #A144E6
- #8F2BE1 (143,43,225) #8F2BE1
- #7D12DC (125,18,220) #7D12DC
- #6B00D7 (107,0,215) #6B00D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
- #2300C3 (35,0,195) #2300C3
- #1100BE (17,0,190) #1100BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B35DEB hex color
Tints of css #B35DEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (179,93,235) #0000B4
- #C56FFD (197,111,253) #C56FFD
- #D781FF (215,129,255) #D781FF
- #E993FF (233,147,255) #E993FF
- #FBA5FF (251,165,255) #FBA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF