Rgb 179,76,250 to Css #B34CFA Color code html values
Css B34CFA Hex Color Code for rgb 179,76,250
Css Html color #B34CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 179,76,250 colour codes.
Div Background-color : #B34CFA
.div{ background-color : #B34CFA; }
html #B34CFA color code
Text/Font color #B34CFA
.text{ color : #B34CFA; }
My text html color #B34CFA hex color code
Border html color #B34CFA hex color code
.border{ border:3px solid : #B34CFA; }
My div border color
Outline hex color #B34CFA
.outline{ outline:2px solid #B34CFA; }
My text outline color #B34CFA
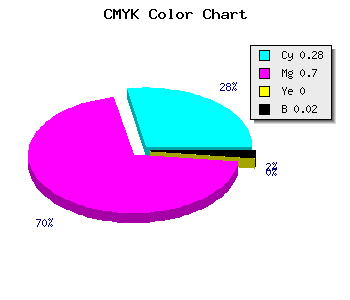
css #B34CFA Color code html chart

|

|
css Text shadow : #B34CFA color
.shadow{ text-shadow: 10px 10px 10px #B34CFA; }
My text shadow
Css box shadow : #B34CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B34CFA; }
My box shadow
Css Gradient html color #B34CFA code
.gradient{ background-color:#B34CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B34CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B34CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B34CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B34CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B34CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B34CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B34CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B34CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B34CFA Color code html values
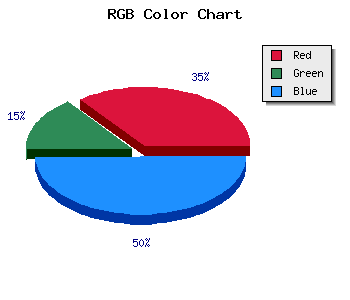
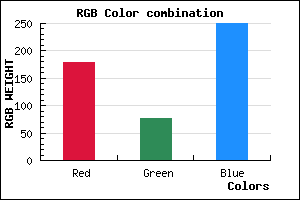
#B34CFA hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 29.8% green and 98.04% blue.
RGB percentage values corresponding to this are 179, 76, 250.
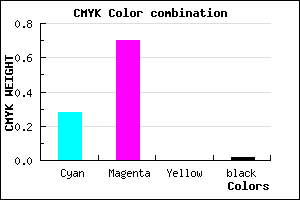
Html color #B34CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B34CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B34CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B34CFA Hex Color Conversion

|

|
CMYK Css #B34CFA Color code combination mixer
RGB Css #B34CFA Color Code Combination Mixer
Css #B34CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B34CFA hex color
a{ color: #B34CFA; }
css h1,h2,h3,h4,h5,h6 : #B34CFA
h1,h2,h3,h4,h5,h6{ color: #B34CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,76,250 Text color with hexadecimal code
Text font color is Rgb (179,76,250)
color css codes
Luminosity of css #B34CFA hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6805ad (6817197) #6805ad
- #8506de (8718046) #8506de
- #9f1ff9 (10428409) #9f1ff9
- #b450fa (11817210) #b450fa
- #ca83fb (13272059) #ca83fb
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #B34CFA (179,76,250) #B34CFA
- #A133F5 (161,51,245) #A133F5
- #8F1AF0 (143,26,240) #8F1AF0
- #7D01EB (125,1,235) #7D01EB
- #6B00E6 (107,0,230) #6B00E6
- #5900E1 (89,0,225) #5900E1
- #4700DC (71,0,220) #4700DC
- #3500D7 (53,0,215) #3500D7
- #2300D2 (35,0,210) #2300D2
- #1100CD (17,0,205) #1100CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B34CFA hex color
Tints of css #B34CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (179,76,250) #0000C3
- #C55EFF (197,94,255) #C55EFF
- #D770FF (215,112,255) #D770FF
- #E982FF (233,130,255) #E982FF
- #FB94FF (251,148,255) #FB94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF