Rgb 179,62,235 to Css #B33EEB Color code html values
Css B33EEB Hex Color Code for rgb 179,62,235
Css Html color #B33EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 179,62,235 colour codes.
Div Background-color : #B33EEB
.div{ background-color : #B33EEB; }
html #B33EEB color code
Text/Font color #B33EEB
.text{ color : #B33EEB; }
My text html color #B33EEB hex color code
Border html color #B33EEB hex color code
.border{ border:3px solid : #B33EEB; }
My div border color
Outline hex color #B33EEB
.outline{ outline:2px solid #B33EEB; }
My text outline color #B33EEB
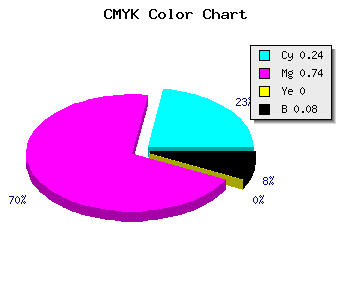
css #B33EEB Color code html chart

|

|
css Text shadow : #B33EEB color
.shadow{ text-shadow: 10px 10px 10px #B33EEB; }
My text shadow
Css box shadow : #B33EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B33EEB; }
My box shadow
Css Gradient html color #B33EEB code
.gradient{ background-color:#B33EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B33EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B33EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B33EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B33EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B33EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B33EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B33EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B33EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B33EEB Color code html values
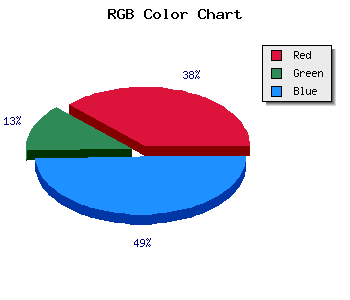
#B33EEB hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 24.31% green and 92.16% blue.
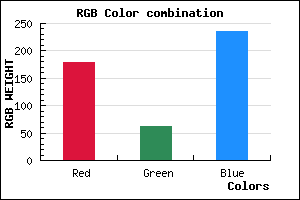
RGB percentage values corresponding to this are 179, 62, 235.
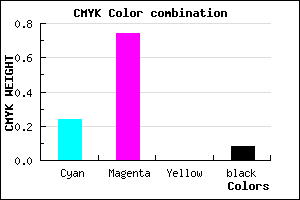
Html color #B33EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B33EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B33EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B33EEB Hex Color Conversion

|

|
CMYK Css #B33EEB Color code combination mixer
RGB Css #B33EEB Color Code Combination Mixer
Css #B33EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B33EEB hex color
a{ color: #B33EEB; }
css h1,h2,h3,h4,h5,h6 : #B33EEB
h1,h2,h3,h4,h5,h6{ color: #B33EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,62,235 Text color with hexadecimal code
Text font color is Rgb (179,62,235)
color css codes
Luminosity of css #B33EEB hex color
- #100216 (1049110) #100216
- #310745 (3213125) #310745
- #520c72 (5377138) #520c72
- #7311a1 (7541153) #7311a1
- #9415cf (9704911) #9415cf
- #ae2fe9 (11415529) #ae2fe9
- #c05cee (12606702) #c05cee
- #d28bf3 (13798387) #d28bf3
- #e4b8f8 (14989560) #e4b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #B33EEB (179,62,235) #B33EEB
- #A125E6 (161,37,230) #A125E6
- #8F0CE1 (143,12,225) #8F0CE1
- #7D00DC (125,0,220) #7D00DC
- #6B00D7 (107,0,215) #6B00D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
- #2300C3 (35,0,195) #2300C3
- #1100BE (17,0,190) #1100BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B33EEB hex color
Tints of css #B33EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (179,62,235) #0000B4
- #C550FD (197,80,253) #C550FD
- #D762FF (215,98,255) #D762FF
- #E974FF (233,116,255) #E974FF
- #FB86FF (251,134,255) #FB86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF