Rgb 179,46,234 to Css #B32EEA Color code html values
Css B32EEA Hex Color Code for rgb 179,46,234
Css Html color #B32EEA Hex color conversions, schemes, palette, combination, mixer, to rgb 179,46,234 colour codes.
Div Background-color : #B32EEA
.div{ background-color : #B32EEA; }
html #B32EEA color code
Text/Font color #B32EEA
.text{ color : #B32EEA; }
My text html color #B32EEA hex color code
Border html color #B32EEA hex color code
.border{ border:3px solid : #B32EEA; }
My div border color
Outline hex color #B32EEA
.outline{ outline:2px solid #B32EEA; }
My text outline color #B32EEA
css #B32EEA Color code html chart

|

|
css Text shadow : #B32EEA color
.shadow{ text-shadow: 10px 10px 10px #B32EEA; }
My text shadow
Css box shadow : #B32EEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B32EEA; }
My box shadow
Css Gradient html color #B32EEA code
.gradient{ background-color:#B32EEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B32EEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B32EEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B32EEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B32EEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B32EEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B32EEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B32EEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B32EEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B32EEA Color code html values
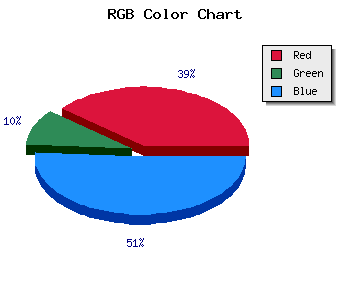
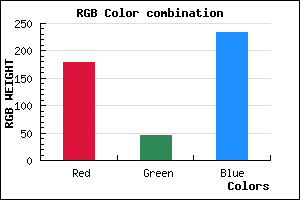
#B32EEA hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 18.04% green and 91.76% blue.
RGB percentage values corresponding to this are 179, 46, 234.
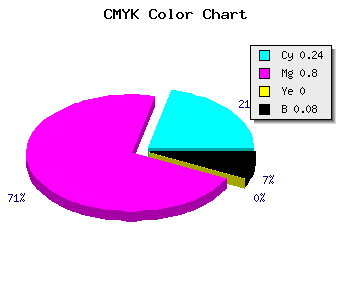
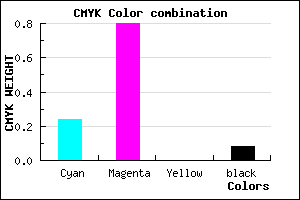
Html color #B32EEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B32EEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B32EEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B32EEA Hex Color Conversion

|

|
CMYK Css #B32EEA Color code combination mixer
RGB Css #B32EEA Color Code Combination Mixer
Css #B32EEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B32EEA hex color
a{ color: #B32EEA; }
css h1,h2,h3,h4,h5,h6 : #B32EEA
h1,h2,h3,h4,h5,h6{ color: #B32EEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,46,234 Text color with hexadecimal code
Text font color is Rgb (179,46,234)
color css codes
Luminosity of css #B32EEA hex color
- #100216 (1049110) #100216
- #330745 (3344197) #330745
- #540c72 (5508210) #540c72
- #7710a2 (7803042) #7710a2
- #9815cf (9967055) #9815cf
- #b32eea (11742954) #b32eea
- #c35cee (12803310) #c35cee
- #d48bf3 (13929459) #d48bf3
- #e5b8f8 (15055096) #e5b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #B32EEA (179,46,234) #B32EEA
- #A115E5 (161,21,229) #A115E5
- #8F00E0 (143,0,224) #8F00E0
- #7D00DB (125,0,219) #7D00DB
- #6B00D6 (107,0,214) #6B00D6
- #5900D1 (89,0,209) #5900D1
- #4700CC (71,0,204) #4700CC
- #3500C7 (53,0,199) #3500C7
- #2300C2 (35,0,194) #2300C2
- #1100BD (17,0,189) #1100BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #B32EEA hex color
Tints of css #B32EEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (179,46,234) #0000B3
- #C540FC (197,64,252) #C540FC
- #D752FF (215,82,255) #D752FF
- #E964FF (233,100,255) #E964FF
- #FB76FF (251,118,255) #FB76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF