Rgb 179,136,236 to Css #B388EC Color code html values
Css B388EC Hex Color Code for rgb 179,136,236
Css Html color #B388EC Hex color conversions, schemes, palette, combination, mixer, to rgb 179,136,236 colour codes.
Div Background-color : #B388EC
.div{ background-color : #B388EC; }
html #B388EC color code
Text/Font color #B388EC
.text{ color : #B388EC; }
My text html color #B388EC hex color code
Border html color #B388EC hex color code
.border{ border:3px solid : #B388EC; }
My div border color
Outline hex color #B388EC
.outline{ outline:2px solid #B388EC; }
My text outline color #B388EC
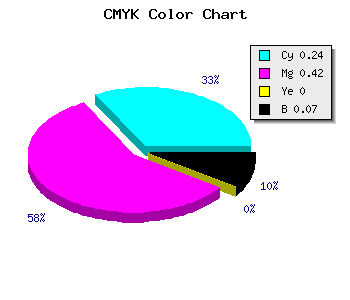
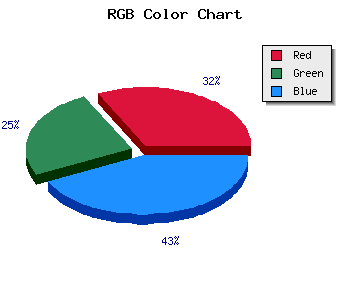
css #B388EC Color code html chart

|

|
css Text shadow : #B388EC color
.shadow{ text-shadow: 10px 10px 10px #B388EC; }
My text shadow
Css box shadow : #B388EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B388EC; }
My box shadow
Css Gradient html color #B388EC code
.gradient{ background-color:#B388EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B388EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B388EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B388EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B388EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B388EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B388EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B388EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B388EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B388EC Color code html values
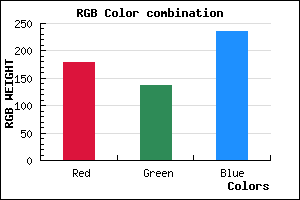
#B388EC hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 53.33% green and 92.55% blue.
RGB percentage values corresponding to this are 179, 136, 236.
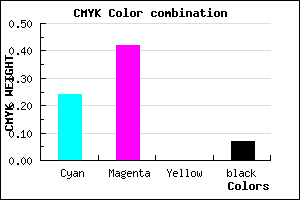
Html color #B388EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B388EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B388EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B388EC Hex Color Conversion

|

|
CMYK Css #B388EC Color code combination mixer
RGB Css #B388EC Color Code Combination Mixer
Css #B388EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B388EC hex color
a{ color: #B388EC; }
css h1,h2,h3,h4,h5,h6 : #B388EC
h1,h2,h3,h4,h5,h6{ color: #B388EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,136,236 Text color with hexadecimal code
Text font color is Rgb (179,136,236)
color css codes
Luminosity of css #B388EC hex color
- #0b0315 (721685) #0b0315
- #220a42 (2230850) #220a42
- #38116d (3674477) #38116d
- #4f189a (5183642) #4f189a
- #651fc5 (6627269) #651fc5
- #7f39df (8337887) #7f39df
- #9b64e6 (10183910) #9b64e6
- #b891ed (12095981) #b891ed
- #d4bcf4 (13942004) #d4bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #B388EC (179,136,236) #B388EC
- #A16FE7 (161,111,231) #A16FE7
- #8F56E2 (143,86,226) #8F56E2
- #7D3DDD (125,61,221) #7D3DDD
- #6B24D8 (107,36,216) #6B24D8
- #590BD3 (89,11,211) #590BD3
- #4700CE (71,0,206) #4700CE
- #3500C9 (53,0,201) #3500C9
- #2300C4 (35,0,196) #2300C4
- #1100BF (17,0,191) #1100BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #B388EC hex color
Tints of css #B388EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (179,136,236) #0000B5
- #C59AFE (197,154,254) #C59AFE
- #D7ACFF (215,172,255) #D7ACFF
- #E9BEFF (233,190,255) #E9BEFF
- #FBD0FF (251,208,255) #FBD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF