Rgb 179,126,255 to Css #B37EFF Color code html values
Css B37EFF Hex Color Code for rgb 179,126,255
Css Html color #B37EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 179,126,255 colour codes.
Div Background-color : #B37EFF
.div{ background-color : #B37EFF; }
html #B37EFF color code
Text/Font color #B37EFF
.text{ color : #B37EFF; }
My text html color #B37EFF hex color code
Border html color #B37EFF hex color code
.border{ border:3px solid : #B37EFF; }
My div border color
Outline hex color #B37EFF
.outline{ outline:2px solid #B37EFF; }
My text outline color #B37EFF
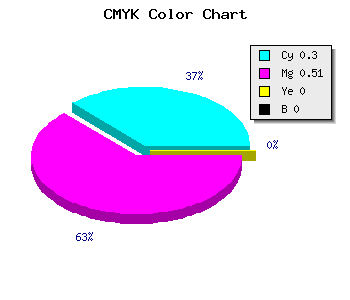
css #B37EFF Color code html chart

|

|
css Text shadow : #B37EFF color
.shadow{ text-shadow: 10px 10px 10px #B37EFF; }
My text shadow
Css box shadow : #B37EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B37EFF; }
My box shadow
Css Gradient html color #B37EFF code
.gradient{ background-color:#B37EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B37EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B37EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B37EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B37EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B37EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B37EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B37EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B37EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B37EFF Color code html values
#B37EFF hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 49.41% green and 100% blue.
RGB percentage values corresponding to this are 179, 126, 255.
Html color #B37EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B37EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B37EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B37EFF Hex Color Conversion

|

|
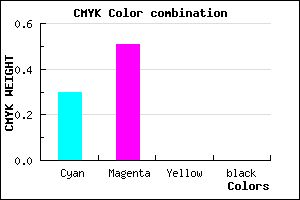
CMYK Css #B37EFF Color code combination mixer
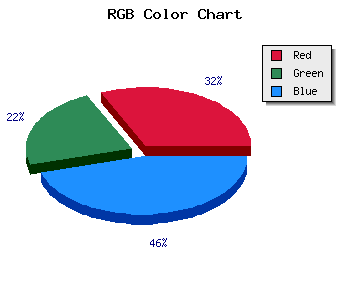
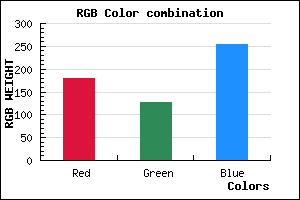
RGB Css #B37EFF Color Code Combination Mixer
Css #B37EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B37EFF hex color
a{ color: #B37EFF; }
css h1,h2,h3,h4,h5,h6 : #B37EFF
h1,h2,h3,h4,h5,h6{ color: #B37EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,126,255 Text color with hexadecimal code
Text font color is Rgb (179,126,255)
color css codes
Luminosity of css #B37EFF hex color
- #0a0018 (655384) #0a0018
- #1e004c (1966156) #1e004c
- #32007e (3276926) #32007e
- #4700b2 (4653234) #4700b2
- #5b00e4 (5964004) #5b00e4
- #7519ff (7674367) #7519ff
- #934bff (9653247) #934bff
- #b27fff (11698175) #b27fff
- #d0b1ff (13677055) #d0b1ff
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #B37EFF (179,126,255) #B37EFF
- #A165FA (161,101,250) #A165FA
- #8F4CF5 (143,76,245) #8F4CF5
- #7D33F0 (125,51,240) #7D33F0
- #6B1AEB (107,26,235) #6B1AEB
- #5901E6 (89,1,230) #5901E6
- #4700E1 (71,0,225) #4700E1
- #3500DC (53,0,220) #3500DC
- #2300D7 (35,0,215) #2300D7
- #1100D2 (17,0,210) #1100D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B37EFF hex color
Tints of css #B37EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (179,126,255) #0000C8
- #C590FF (197,144,255) #C590FF
- #D7A2FF (215,162,255) #D7A2FF
- #E9B4FF (233,180,255) #E9B4FF
- #FBC6FF (251,198,255) #FBC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF