Rgb 179,115,227 to Css #B373E3 Color code html values
Css B373E3 Hex Color Code for rgb 179,115,227
Css Html color #B373E3 Hex color conversions, schemes, palette, combination, mixer, to rgb 179,115,227 colour codes.
Div Background-color : #B373E3
.div{ background-color : #B373E3; }
html #B373E3 color code
Text/Font color #B373E3
.text{ color : #B373E3; }
My text html color #B373E3 hex color code
Border html color #B373E3 hex color code
.border{ border:3px solid : #B373E3; }
My div border color
Outline hex color #B373E3
.outline{ outline:2px solid #B373E3; }
My text outline color #B373E3
css #B373E3 Color code html chart

|

|
css Text shadow : #B373E3 color
.shadow{ text-shadow: 10px 10px 10px #B373E3; }
My text shadow
Css box shadow : #B373E3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B373E3; }
My box shadow
Css Gradient html color #B373E3 code
.gradient{ background-color:#B373E3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B373E3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B373E3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B373E3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B373E3 0%, #00000C 100%); background-image:linear-gradient(180deg, #B373E3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B373E3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B373E3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B373E3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B373E3 Color code html values
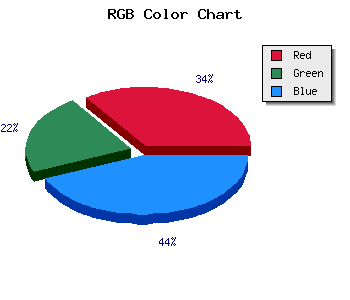
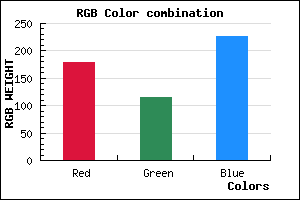
#B373E3 hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 45.1% green and 89.02% blue.
RGB percentage values corresponding to this are 179, 115, 227.
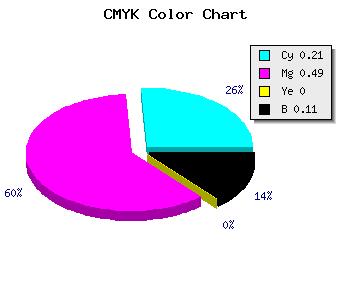
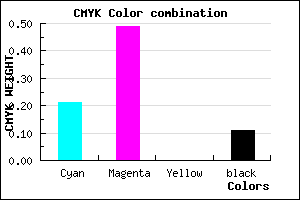
Html color #B373E3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B373E3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B373E3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B373E3 Hex Color Conversion

|

|
CMYK Css #B373E3 Color code combination mixer
RGB Css #B373E3 Color Code Combination Mixer
Css #B373E3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B373E3 hex color
a{ color: #B373E3; }
css h1,h2,h3,h4,h5,h6 : #B373E3
h1,h2,h3,h4,h5,h6{ color: #B373E3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,115,227 Text color with hexadecimal code
Text font color is Rgb (179,115,227)
color css codes
Luminosity of css #B373E3 hex color
- #0d0414 (853012) #0d0414
- #290d3f (2690367) #290d3f
- #441569 (4461929) #441569
- #611e94 (6364820) #611e94
- #7c26be (8136382) #7c26be
- #963fd9 (9846745) #963fd9
- #ad69e1 (11364833) #ad69e1
- #c594ea (12948714) #c594ea
- #dbbef2 (14401266) #dbbef2
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #B373E3 (179,115,227) #B373E3
- #A15ADE (161,90,222) #A15ADE
- #8F41D9 (143,65,217) #8F41D9
- #7D28D4 (125,40,212) #7D28D4
- #6B0FCF (107,15,207) #6B0FCF
- #5900CA (89,0,202) #5900CA
- #4700C5 (71,0,197) #4700C5
- #3500C0 (53,0,192) #3500C0
- #2300BB (35,0,187) #2300BB
- #1100B6 (17,0,182) #1100B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
Color Shades of css #B373E3 hex color
Tints of css #B373E3 hex color
- Darker/lighter shades: Hex color values:
- #0000AC (179,115,227) #0000AC
- #C585F5 (197,133,245) #C585F5
- #D797FF (215,151,255) #D797FF
- #E9A9FF (233,169,255) #E9A9FF
- #FBBBFF (251,187,255) #FBBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF