Rgb 179,112,252 to Css #B370FC Color code html values
Css B370FC Hex Color Code for rgb 179,112,252
Css Html color #B370FC Hex color conversions, schemes, palette, combination, mixer, to rgb 179,112,252 colour codes.
Div Background-color : #B370FC
.div{ background-color : #B370FC; }
html #B370FC color code
Text/Font color #B370FC
.text{ color : #B370FC; }
My text html color #B370FC hex color code
Border html color #B370FC hex color code
.border{ border:3px solid : #B370FC; }
My div border color
Outline hex color #B370FC
.outline{ outline:2px solid #B370FC; }
My text outline color #B370FC
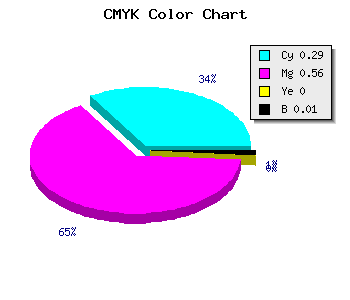
css #B370FC Color code html chart

|

|
css Text shadow : #B370FC color
.shadow{ text-shadow: 10px 10px 10px #B370FC; }
My text shadow
Css box shadow : #B370FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B370FC; }
My box shadow
Css Gradient html color #B370FC code
.gradient{ background-color:#B370FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B370FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B370FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B370FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B370FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B370FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B370FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B370FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B370FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B370FC Color code html values
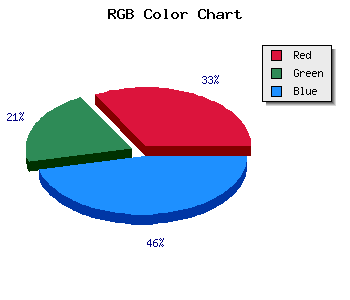
#B370FC hex color code has red green and blue "RGB color" in the proportion of 70.2% red, 43.92% green and 98.82% blue.
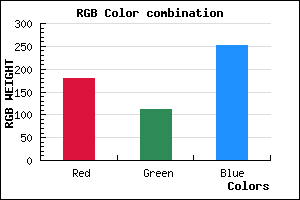
RGB percentage values corresponding to this are 179, 112, 252.
Html color #B370FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B370FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B370FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B370FC Hex Color Conversion

|

|
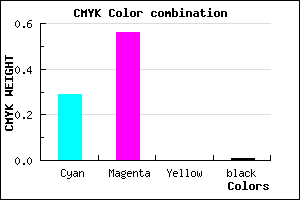
CMYK Css #B370FC Color code combination mixer
RGB Css #B370FC Color Code Combination Mixer
Css #B370FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B370FC hex color
a{ color: #B370FC; }
css h1,h2,h3,h4,h5,h6 : #B370FC
h1,h2,h3,h4,h5,h6{ color: #B370FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 179,112,252 Text color with hexadecimal code
Text font color is Rgb (179,112,252)
color css codes
Luminosity of css #B370FC hex color
- #0b0018 (720920) #0b0018
- #24014b (2359627) #24014b
- #3b027c (3867260) #3b027c
- #5403af (5505967) #5403af
- #6c04e0 (7079136) #6c04e0
- #861efa (8789754) #861efa
- #a04ffb (10506235) #a04ffb
- #bb82fc (12288764) #bb82fc
- #d6b3fd (14070781) #d6b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #B370FC (179,112,252) #B370FC
- #A157F7 (161,87,247) #A157F7
- #8F3EF2 (143,62,242) #8F3EF2
- #7D25ED (125,37,237) #7D25ED
- #6B0CE8 (107,12,232) #6B0CE8
- #5900E3 (89,0,227) #5900E3
- #4700DE (71,0,222) #4700DE
- #3500D9 (53,0,217) #3500D9
- #2300D4 (35,0,212) #2300D4
- #1100CF (17,0,207) #1100CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #B370FC hex color
Tints of css #B370FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (179,112,252) #0000C5
- #C582FF (197,130,255) #C582FF
- #D794FF (215,148,255) #D794FF
- #E9A6FF (233,166,255) #E9A6FF
- #FBB8FF (251,184,255) #FBB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF