Rgb 178,64,216 to Css #B240D8 Color code html values
Css B240D8 Hex Color Code for rgb 178,64,216
Css Html color #B240D8 Hex color conversions, schemes, palette, combination, mixer, to rgb 178,64,216 colour codes.
Div Background-color : #B240D8
.div{ background-color : #B240D8; }
html #B240D8 color code
Text/Font color #B240D8
.text{ color : #B240D8; }
My text html color #B240D8 hex color code
Border html color #B240D8 hex color code
.border{ border:3px solid : #B240D8; }
My div border color
Outline hex color #B240D8
.outline{ outline:2px solid #B240D8; }
My text outline color #B240D8
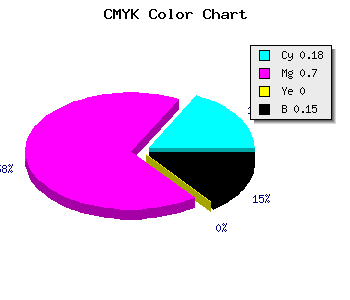
css #B240D8 Color code html chart

|

|
css Text shadow : #B240D8 color
.shadow{ text-shadow: 10px 10px 10px #B240D8; }
My text shadow
Css box shadow : #B240D8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B240D8; }
My box shadow
Css Gradient html color #B240D8 code
.gradient{ background-color:#B240D8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B240D8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B240D8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B240D8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B240D8 0%, #00000C 100%); background-image:linear-gradient(180deg, #B240D8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B240D8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B240D8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B240D8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B240D8 Color code html values
#B240D8 hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 25.1% green and 84.71% blue.
RGB percentage values corresponding to this are 178, 64, 216.
Html color #B240D8 has 0% cyan, 0% magenta, 0% yellow and 39% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B240D8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B240D8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B240D8 Hex Color Conversion

|

|
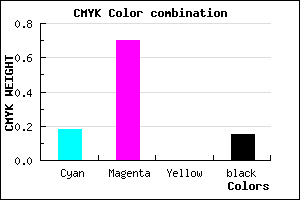
CMYK Css #B240D8 Color code combination mixer
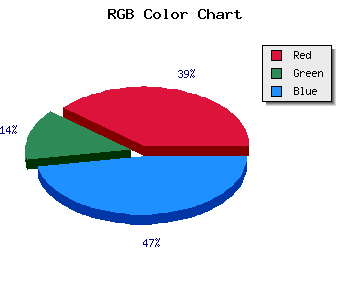
RGB Css #B240D8 Color Code Combination Mixer
Css #B240D8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B240D8 hex color
a{ color: #B240D8; }
css h1,h2,h3,h4,h5,h6 : #B240D8
h1,h2,h3,h4,h5,h6{ color: #B240D8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,64,216 Text color with hexadecimal code
Text font color is Rgb (178,64,216)
color css codes
Luminosity of css #B240D8 hex color
- #100414 (1049620) #100414
- #330d3f (3345727) #330d3f
- #541569 (5510505) #541569
- #771e94 (7806612) #771e94
- #9826be (9971390) #9826be
- #b340d8 (11747544) #b340d8
- #c369e1 (12806625) #c369e1
- #d495e9 (13932009) #d495e9
- #e5bef2 (15056626) #e5bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #B240D8 (178,64,216) #B240D8
- #A027D3 (160,39,211) #A027D3
- #8E0ECE (142,14,206) #8E0ECE
- #7C00C9 (124,0,201) #7C00C9
- #6A00C4 (106,0,196) #6A00C4
- #5800BF (88,0,191) #5800BF
- #4600BA (70,0,186) #4600BA
- #3400B5 (52,0,181) #3400B5
- #2200B0 (34,0,176) #2200B0
- #1000AB (16,0,171) #1000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
Color Shades of css #B240D8 hex color
Tints of css #B240D8 hex color
- Darker/lighter shades: Hex color values:
- #0000A1 (178,64,216) #0000A1
- #C452EA (196,82,234) #C452EA
- #D664FC (214,100,252) #D664FC
- #E876FF (232,118,255) #E876FF
- #FA88FF (250,136,255) #FA88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF