Rgb 178,29,250 to Css #B21DFA Color code html values
Css B21DFA Hex Color Code for rgb 178,29,250
Css Html color #B21DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 178,29,250 colour codes.
Div Background-color : #B21DFA
.div{ background-color : #B21DFA; }
html #B21DFA color code
Text/Font color #B21DFA
.text{ color : #B21DFA; }
My text html color #B21DFA hex color code
Border html color #B21DFA hex color code
.border{ border:3px solid : #B21DFA; }
My div border color
Outline hex color #B21DFA
.outline{ outline:2px solid #B21DFA; }
My text outline color #B21DFA
css #B21DFA Color code html chart

|

|
css Text shadow : #B21DFA color
.shadow{ text-shadow: 10px 10px 10px #B21DFA; }
My text shadow
Css box shadow : #B21DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B21DFA; }
My box shadow
Css Gradient html color #B21DFA code
.gradient{ background-color:#B21DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B21DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B21DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B21DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B21DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B21DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B21DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B21DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B21DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B21DFA Color code html values
#B21DFA hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 11.37% green and 98.04% blue.
RGB percentage values corresponding to this are 178, 29, 250.
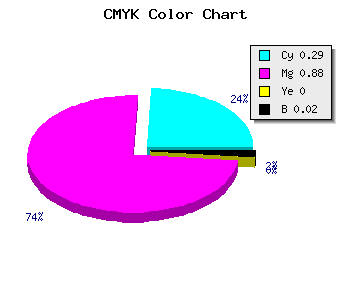
Html color #B21DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B21DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B21DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B21DFA Hex Color Conversion

|

|
CMYK Css #B21DFA Color code combination mixer
RGB Css #B21DFA Color Code Combination Mixer
Css #B21DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B21DFA hex color
a{ color: #B21DFA; }
css h1,h2,h3,h4,h5,h6 : #B21DFA
h1,h2,h3,h4,h5,h6{ color: #B21DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,29,250 Text color with hexadecimal code
Text font color is Rgb (178,29,250)
color css codes
Luminosity of css #B21DFA hex color
- #100117 (1048855) #100117
- #33024a (3342922) #33024a
- #55037b (5571451) #55037b
- #7804ae (7865518) #7804ae
- #9a05df (10094047) #9a05df
- #b41efa (11804410) #b41efa
- #c44ffb (12865531) #c44ffb
- #d582fc (13992700) #d582fc
- #e6b3fd (15119357) #e6b3fd
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #B21DFA (178,29,250) #B21DFA
- #A004F5 (160,4,245) #A004F5
- #8E00F0 (142,0,240) #8E00F0
- #7C00EB (124,0,235) #7C00EB
- #6A00E6 (106,0,230) #6A00E6
- #5800E1 (88,0,225) #5800E1
- #4600DC (70,0,220) #4600DC
- #3400D7 (52,0,215) #3400D7
- #2200D2 (34,0,210) #2200D2
- #1000CD (16,0,205) #1000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B21DFA hex color
Tints of css #B21DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (178,29,250) #0000C3
- #C42FFF (196,47,255) #C42FFF
- #D641FF (214,65,255) #D641FF
- #E853FF (232,83,255) #E853FF
- #FA65FF (250,101,255) #FA65FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF