Rgb 178,161,241 to Css #B2A1F1 Color code html values
Css B2A1F1 Hex Color Code for rgb 178,161,241
Css Html color #B2A1F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 178,161,241 colour codes.
Div Background-color : #B2A1F1
.div{ background-color : #B2A1F1; }
html #B2A1F1 color code
Text/Font color #B2A1F1
.text{ color : #B2A1F1; }
My text html color #B2A1F1 hex color code
Border html color #B2A1F1 hex color code
.border{ border:3px solid : #B2A1F1; }
My div border color
Outline hex color #B2A1F1
.outline{ outline:2px solid #B2A1F1; }
My text outline color #B2A1F1
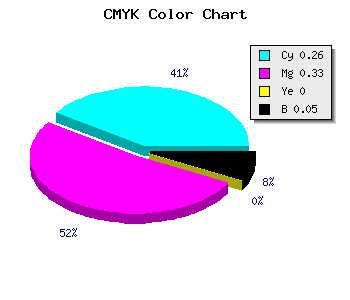
css #B2A1F1 Color code html chart

|

|
css Text shadow : #B2A1F1 color
.shadow{ text-shadow: 10px 10px 10px #B2A1F1; }
My text shadow
Css box shadow : #B2A1F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B2A1F1; }
My box shadow
Css Gradient html color #B2A1F1 code
.gradient{ background-color:#B2A1F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B2A1F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B2A1F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B2A1F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B2A1F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #B2A1F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B2A1F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B2A1F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B2A1F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B2A1F1 Color code html values
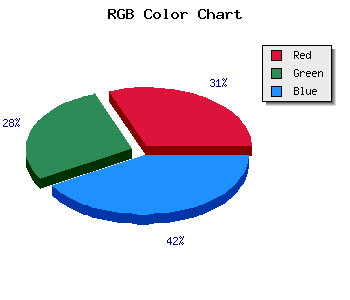
#B2A1F1 hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 63.14% green and 94.51% blue.
RGB percentage values corresponding to this are 178, 161, 241.
Html color #B2A1F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B2A1F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B2A1F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B2A1F1 Hex Color Conversion

|

|
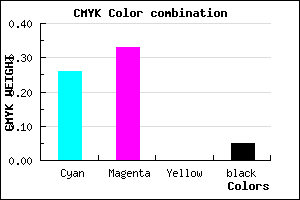
CMYK Css #B2A1F1 Color code combination mixer
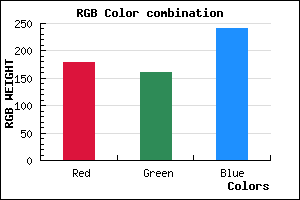
RGB Css #B2A1F1 Color Code Combination Mixer
Css #B2A1F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B2A1F1 hex color
a{ color: #B2A1F1; }
css h1,h2,h3,h4,h5,h6 : #B2A1F1
h1,h2,h3,h4,h5,h6{ color: #B2A1F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,161,241 Text color with hexadecimal code
Text font color is Rgb (178,161,241)
color css codes
Luminosity of css #B2A1F1 hex color
- #070315 (459541) #070315
- #160a42 (1444418) #160a42
- #24106e (2363502) #24106e
- #33179b (3348379) #33179b
- #411ec6 (4267718) #411ec6
- #5b37e1 (5978081) #5b37e1
- #7f62e8 (8348392) #7f62e8
- #a490ee (10785006) #a490ee
- #c7bbf5 (13089781) #c7bbf5
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #B2A1F1 (178,161,241) #B2A1F1
- #A088EC (160,136,236) #A088EC
- #8E6FE7 (142,111,231) #8E6FE7
- #7C56E2 (124,86,226) #7C56E2
- #6A3DDD (106,61,221) #6A3DDD
- #5824D8 (88,36,216) #5824D8
- #460BD3 (70,11,211) #460BD3
- #3400CE (52,0,206) #3400CE
- #2200C9 (34,0,201) #2200C9
- #1000C4 (16,0,196) #1000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
Color Shades of css #B2A1F1 hex color
Tints of css #B2A1F1 hex color
- Darker/lighter shades: Hex color values:
- #0000BA (178,161,241) #0000BA
- #C4B3FF (196,179,255) #C4B3FF
- #D6C5FF (214,197,255) #D6C5FF
- #E8D7FF (232,215,255) #E8D7FF
- #FAE9FF (250,233,255) #FAE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF