Rgb 178,145,237 to Css #B291ED Color code html values
Css B291ED Hex Color Code for rgb 178,145,237
Css Html color #B291ED Hex color conversions, schemes, palette, combination, mixer, to rgb 178,145,237 colour codes.
Div Background-color : #B291ED
.div{ background-color : #B291ED; }
html #B291ED color code
Text/Font color #B291ED
.text{ color : #B291ED; }
My text html color #B291ED hex color code
Border html color #B291ED hex color code
.border{ border:3px solid : #B291ED; }
My div border color
Outline hex color #B291ED
.outline{ outline:2px solid #B291ED; }
My text outline color #B291ED
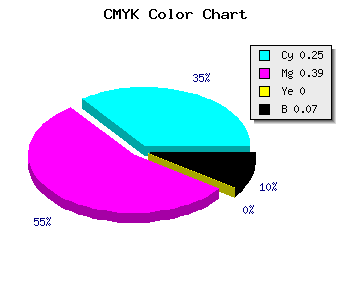
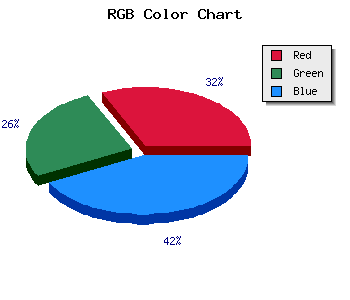
css #B291ED Color code html chart

|

|
css Text shadow : #B291ED color
.shadow{ text-shadow: 10px 10px 10px #B291ED; }
My text shadow
Css box shadow : #B291ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B291ED; }
My box shadow
Css Gradient html color #B291ED code
.gradient{ background-color:#B291ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B291ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B291ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B291ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B291ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #B291ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B291ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B291ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B291ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B291ED Color code html values
#B291ED hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 56.86% green and 92.94% blue.
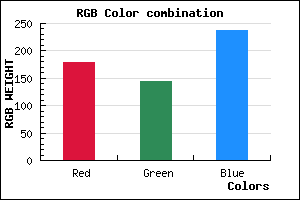
RGB percentage values corresponding to this are 178, 145, 237.
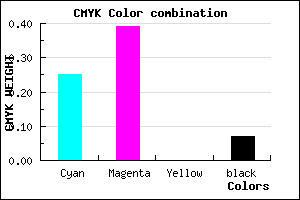
Html color #B291ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B291ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B291ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B291ED Hex Color Conversion

|

|
CMYK Css #B291ED Color code combination mixer
RGB Css #B291ED Color Code Combination Mixer
Css #B291ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B291ED hex color
a{ color: #B291ED; }
css h1,h2,h3,h4,h5,h6 : #B291ED
h1,h2,h3,h4,h5,h6{ color: #B291ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,145,237 Text color with hexadecimal code
Text font color is Rgb (178,145,237)
color css codes
Luminosity of css #B291ED hex color
- #090315 (590613) #090315
- #1e0b41 (1968961) #1e0b41
- #32126c (3281516) #32126c
- #461999 (4594073) #461999
- #5a20c4 (5906628) #5a20c4
- #7439df (7616991) #7439df
- #9264e6 (9594086) #9264e6
- #b191ed (11637229) #b191ed
- #d0bcf4 (13679860) #d0bcf4
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #B291ED (178,145,237) #B291ED
- #A078E8 (160,120,232) #A078E8
- #8E5FE3 (142,95,227) #8E5FE3
- #7C46DE (124,70,222) #7C46DE
- #6A2DD9 (106,45,217) #6A2DD9
- #5814D4 (88,20,212) #5814D4
- #4600CF (70,0,207) #4600CF
- #3400CA (52,0,202) #3400CA
- #2200C5 (34,0,197) #2200C5
- #1000C0 (16,0,192) #1000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #B291ED hex color
Tints of css #B291ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (178,145,237) #0000B6
- #C4A3FF (196,163,255) #C4A3FF
- #D6B5FF (214,181,255) #D6B5FF
- #E8C7FF (232,199,255) #E8C7FF
- #FAD9FF (250,217,255) #FAD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF