Rgb 178,136,235 to Css #B288EB Color code html values
Css B288EB Hex Color Code for rgb 178,136,235
Css Html color #B288EB Hex color conversions, schemes, palette, combination, mixer, to rgb 178,136,235 colour codes.
Div Background-color : #B288EB
.div{ background-color : #B288EB; }
html #B288EB color code
Text/Font color #B288EB
.text{ color : #B288EB; }
My text html color #B288EB hex color code
Border html color #B288EB hex color code
.border{ border:3px solid : #B288EB; }
My div border color
Outline hex color #B288EB
.outline{ outline:2px solid #B288EB; }
My text outline color #B288EB
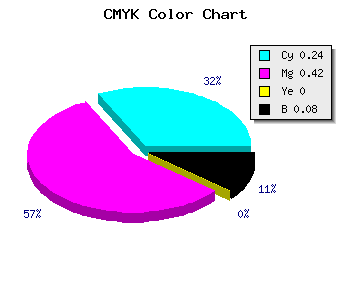
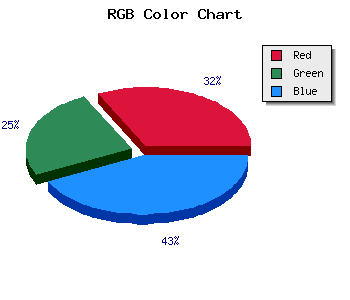
css #B288EB Color code html chart

|

|
css Text shadow : #B288EB color
.shadow{ text-shadow: 10px 10px 10px #B288EB; }
My text shadow
Css box shadow : #B288EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B288EB; }
My box shadow
Css Gradient html color #B288EB code
.gradient{ background-color:#B288EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B288EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B288EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B288EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B288EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B288EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B288EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B288EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B288EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B288EB Color code html values
#B288EB hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 53.33% green and 92.16% blue.
RGB percentage values corresponding to this are 178, 136, 235.
Html color #B288EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B288EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B288EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B288EB Hex Color Conversion

|

|
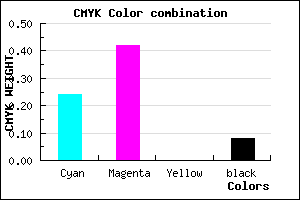
CMYK Css #B288EB Color code combination mixer
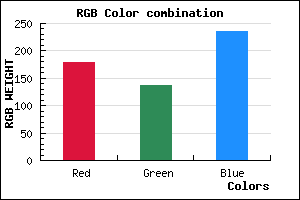
RGB Css #B288EB Color Code Combination Mixer
Css #B288EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B288EB hex color
a{ color: #B288EB; }
css h1,h2,h3,h4,h5,h6 : #B288EB
h1,h2,h3,h4,h5,h6{ color: #B288EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,136,235 Text color with hexadecimal code
Text font color is Rgb (178,136,235)
color css codes
Luminosity of css #B288EB hex color
- #0b0315 (721685) #0b0315
- #220b41 (2231105) #220b41
- #38126c (3674732) #38126c
- #4f1999 (5183897) #4f1999
- #6621c3 (6693315) #6621c3
- #7f3ade (8338142) #7f3ade
- #9b65e5 (10184165) #9b65e5
- #b891ed (12095981) #b891ed
- #d4bcf4 (13942004) #d4bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #B288EB (178,136,235) #B288EB
- #A06FE6 (160,111,230) #A06FE6
- #8E56E1 (142,86,225) #8E56E1
- #7C3DDC (124,61,220) #7C3DDC
- #6A24D7 (106,36,215) #6A24D7
- #580BD2 (88,11,210) #580BD2
- #4600CD (70,0,205) #4600CD
- #3400C8 (52,0,200) #3400C8
- #2200C3 (34,0,195) #2200C3
- #1000BE (16,0,190) #1000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B288EB hex color
Tints of css #B288EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (178,136,235) #0000B4
- #C49AFD (196,154,253) #C49AFD
- #D6ACFF (214,172,255) #D6ACFF
- #E8BEFF (232,190,255) #E8BEFF
- #FAD0FF (250,208,255) #FAD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF