Rgb 178,110,236 to Css #B26EEC Color code html values
Css B26EEC Hex Color Code for rgb 178,110,236
Css Html color #B26EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 178,110,236 colour codes.
Div Background-color : #B26EEC
.div{ background-color : #B26EEC; }
html #B26EEC color code
Text/Font color #B26EEC
.text{ color : #B26EEC; }
My text html color #B26EEC hex color code
Border html color #B26EEC hex color code
.border{ border:3px solid : #B26EEC; }
My div border color
Outline hex color #B26EEC
.outline{ outline:2px solid #B26EEC; }
My text outline color #B26EEC
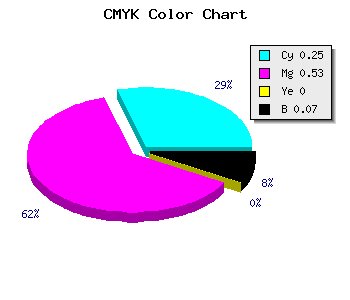
css #B26EEC Color code html chart

|

|
css Text shadow : #B26EEC color
.shadow{ text-shadow: 10px 10px 10px #B26EEC; }
My text shadow
Css box shadow : #B26EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B26EEC; }
My box shadow
Css Gradient html color #B26EEC code
.gradient{ background-color:#B26EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B26EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B26EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B26EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B26EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B26EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B26EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B26EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B26EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B26EEC Color code html values
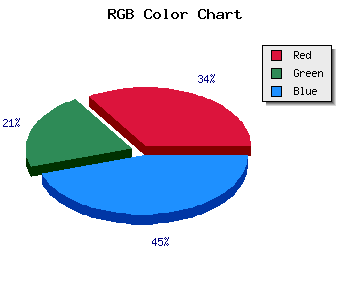
#B26EEC hex color code has red green and blue "RGB color" in the proportion of 69.8% red, 43.14% green and 92.55% blue.
RGB percentage values corresponding to this are 178, 110, 236.
Html color #B26EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B26EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B26EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B26EEC Hex Color Conversion

|

|
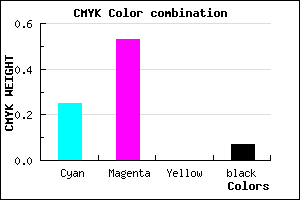
CMYK Css #B26EEC Color code combination mixer
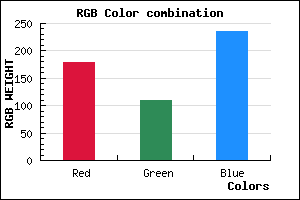
RGB Css #B26EEC Color Code Combination Mixer
Css #B26EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B26EEC hex color
a{ color: #B26EEC; }
css h1,h2,h3,h4,h5,h6 : #B26EEC
h1,h2,h3,h4,h5,h6{ color: #B26EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 178,110,236 Text color with hexadecimal code
Text font color is Rgb (178,110,236)
color css codes
Luminosity of css #B26EEC hex color
- #0d0315 (852757) #0d0315
- #280943 (2623811) #280943
- #430f6f (4394863) #430f6f
- #5f159d (6231453) #5f159d
- #791aca (7936714) #791aca
- #9334e4 (9647332) #9334e4
- #ab60ea (11231466) #ab60ea
- #c38ef0 (12816112) #c38ef0
- #dabaf6 (14334710) #dabaf6
- #f3e8fc (15984892) #f3e8fc
- lighter/Darker shades: Hex values:
- #B26EEC (178,110,236) #B26EEC
- #A055E7 (160,85,231) #A055E7
- #8E3CE2 (142,60,226) #8E3CE2
- #7C23DD (124,35,221) #7C23DD
- #6A0AD8 (106,10,216) #6A0AD8
- #5800D3 (88,0,211) #5800D3
- #4600CE (70,0,206) #4600CE
- #3400C9 (52,0,201) #3400C9
- #2200C4 (34,0,196) #2200C4
- #1000BF (16,0,191) #1000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #B26EEC hex color
Tints of css #B26EEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (178,110,236) #0000B5
- #C480FE (196,128,254) #C480FE
- #D692FF (214,146,255) #D692FF
- #E8A4FF (232,164,255) #E8A4FF
- #FAB6FF (250,182,255) #FAB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF