Rgb 177,95,235 to Css #B15FEB Color code html values
Css B15FEB Hex Color Code for rgb 177,95,235
Css Html color #B15FEB Hex color conversions, schemes, palette, combination, mixer, to rgb 177,95,235 colour codes.
Div Background-color : #B15FEB
.div{ background-color : #B15FEB; }
html #B15FEB color code
Text/Font color #B15FEB
.text{ color : #B15FEB; }
My text html color #B15FEB hex color code
Border html color #B15FEB hex color code
.border{ border:3px solid : #B15FEB; }
My div border color
Outline hex color #B15FEB
.outline{ outline:2px solid #B15FEB; }
My text outline color #B15FEB
css #B15FEB Color code html chart

|

|
css Text shadow : #B15FEB color
.shadow{ text-shadow: 10px 10px 10px #B15FEB; }
My text shadow
Css box shadow : #B15FEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B15FEB; }
My box shadow
Css Gradient html color #B15FEB code
.gradient{ background-color:#B15FEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B15FEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B15FEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B15FEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B15FEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B15FEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B15FEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B15FEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B15FEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B15FEB Color code html values
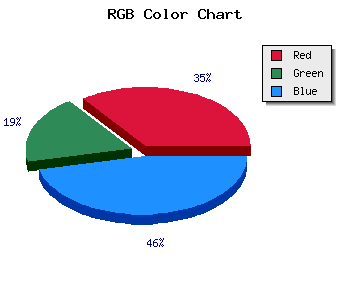
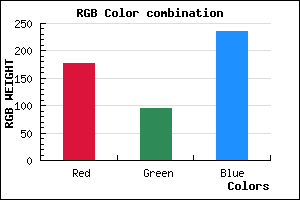
#B15FEB hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 37.25% green and 92.16% blue.
RGB percentage values corresponding to this are 177, 95, 235.
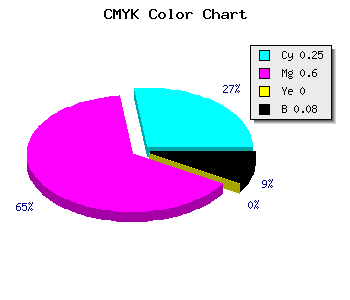
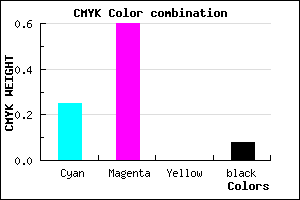
Html color #B15FEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B15FEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B15FEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B15FEB Hex Color Conversion

|

|
CMYK Css #B15FEB Color code combination mixer
RGB Css #B15FEB Color Code Combination Mixer
Css #B15FEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B15FEB hex color
a{ color: #B15FEB; }
css h1,h2,h3,h4,h5,h6 : #B15FEB
h1,h2,h3,h4,h5,h6{ color: #B15FEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,95,235 Text color with hexadecimal code
Text font color is Rgb (177,95,235)
color css codes
Luminosity of css #B15FEB hex color
- #0e0315 (918293) #0e0315
- #2b0844 (2820164) #2b0844
- #480e70 (4722288) #480e70
- #65149e (6624414) #65149e
- #8219cb (8526283) #8219cb
- #9c33e5 (10236901) #9c33e5
- #b15feb (11624427) #b15feb
- #c88df1 (13143537) #c88df1
- #ddbaf6 (14531318) #ddbaf6
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #B15FEB (177,95,235) #B15FEB
- #9F46E6 (159,70,230) #9F46E6
- #8D2DE1 (141,45,225) #8D2DE1
- #7B14DC (123,20,220) #7B14DC
- #6900D7 (105,0,215) #6900D7
- #5700D2 (87,0,210) #5700D2
- #4500CD (69,0,205) #4500CD
- #3300C8 (51,0,200) #3300C8
- #2100C3 (33,0,195) #2100C3
- #0F00BE (15,0,190) #0F00BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B15FEB hex color
Tints of css #B15FEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (177,95,235) #0000B4
- #C371FD (195,113,253) #C371FD
- #D583FF (213,131,255) #D583FF
- #E795FF (231,149,255) #E795FF
- #F9A7FF (249,167,255) #F9A7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF