Rgb 177,90,252 to Css #B15AFC Color code html values
Css B15AFC Hex Color Code for rgb 177,90,252
Css Html color #B15AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 177,90,252 colour codes.
Div Background-color : #B15AFC
.div{ background-color : #B15AFC; }
html #B15AFC color code
Text/Font color #B15AFC
.text{ color : #B15AFC; }
My text html color #B15AFC hex color code
Border html color #B15AFC hex color code
.border{ border:3px solid : #B15AFC; }
My div border color
Outline hex color #B15AFC
.outline{ outline:2px solid #B15AFC; }
My text outline color #B15AFC
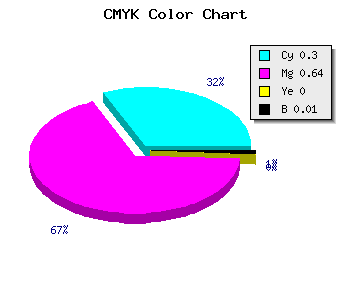
css #B15AFC Color code html chart

|

|
css Text shadow : #B15AFC color
.shadow{ text-shadow: 10px 10px 10px #B15AFC; }
My text shadow
Css box shadow : #B15AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B15AFC; }
My box shadow
Css Gradient html color #B15AFC code
.gradient{ background-color:#B15AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B15AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B15AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B15AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B15AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B15AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B15AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B15AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B15AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B15AFC Color code html values
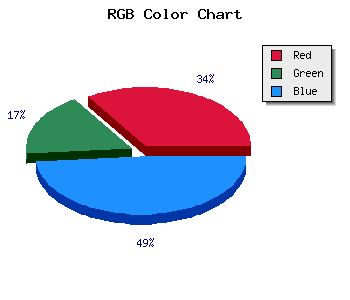
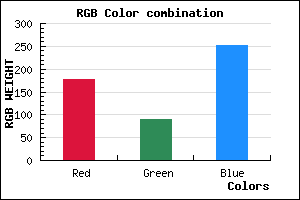
#B15AFC hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 35.29% green and 98.82% blue.
RGB percentage values corresponding to this are 177, 90, 252.
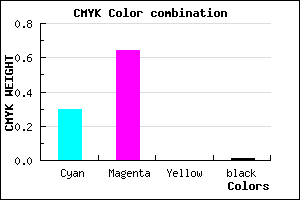
Html color #B15AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B15AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B15AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B15AFC Hex Color Conversion

|

|
CMYK Css #B15AFC Color code combination mixer
RGB Css #B15AFC Color Code Combination Mixer
Css #B15AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B15AFC hex color
a{ color: #B15AFC; }
css h1,h2,h3,h4,h5,h6 : #B15AFC
h1,h2,h3,h4,h5,h6{ color: #B15AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,90,252 Text color with hexadecimal code
Text font color is Rgb (177,90,252)
color css codes
Luminosity of css #B15AFC hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44027c (4457084) #44027c
- #6003af (6292399) #6003af
- #7b04e0 (8062176) #7b04e0
- #951dfb (9772539) #951dfb
- #ac4efc (11292412) #ac4efc
- #c481fd (12878333) #c481fd
- #dbb2fe (14398206) #dbb2fe
- #f3e5ff (15984127) #f3e5ff
- lighter/Darker shades: Hex values:
- #B15AFC (177,90,252) #B15AFC
- #9F41F7 (159,65,247) #9F41F7
- #8D28F2 (141,40,242) #8D28F2
- #7B0FED (123,15,237) #7B0FED
- #6900E8 (105,0,232) #6900E8
- #5700E3 (87,0,227) #5700E3
- #4500DE (69,0,222) #4500DE
- #3300D9 (51,0,217) #3300D9
- #2100D4 (33,0,212) #2100D4
- #0F00CF (15,0,207) #0F00CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #B15AFC hex color
Tints of css #B15AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (177,90,252) #0000C5
- #C36CFF (195,108,255) #C36CFF
- #D57EFF (213,126,255) #D57EFF
- #E790FF (231,144,255) #E790FF
- #F9A2FF (249,162,255) #F9A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF