Rgb 177,154,188 to Css #B19ABC Color code html values
Css B19ABC Hex Color Code for rgb 177,154,188
Css Html color #B19ABC Hex color conversions, schemes, palette, combination, mixer, to rgb 177,154,188 colour codes.
Div Background-color : #B19ABC
.div{ background-color : #B19ABC; }
html #B19ABC color code
Text/Font color #B19ABC
.text{ color : #B19ABC; }
My text html color #B19ABC hex color code
Border html color #B19ABC hex color code
.border{ border:3px solid : #B19ABC; }
My div border color
Outline hex color #B19ABC
.outline{ outline:2px solid #B19ABC; }
My text outline color #B19ABC
css #B19ABC Color code html chart

|

|
css Text shadow : #B19ABC color
.shadow{ text-shadow: 10px 10px 10px #B19ABC; }
My text shadow
Css box shadow : #B19ABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B19ABC; }
My box shadow
Css Gradient html color #B19ABC code
.gradient{ background-color:#B19ABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B19ABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B19ABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B19ABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B19ABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B19ABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B19ABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B19ABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B19ABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B19ABC Color code html values
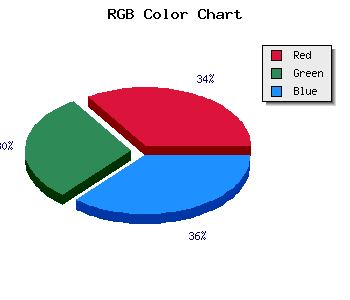
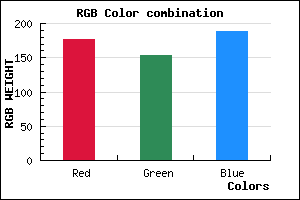
#B19ABC hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 60.39% green and 73.73% blue.
RGB percentage values corresponding to this are 177, 154, 188.
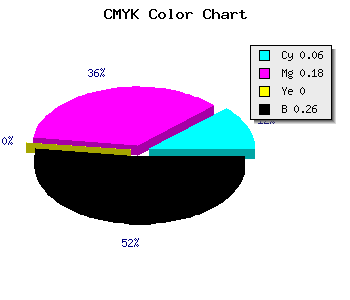
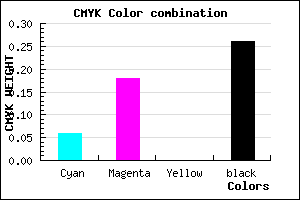
Html color #B19ABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B19ABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B19ABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B19ABC Hex Color Conversion

|

|
CMYK Css #B19ABC Color code combination mixer
RGB Css #B19ABC Color Code Combination Mixer
Css #B19ABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B19ABC hex color
a{ color: #B19ABC; }
css h1,h2,h3,h4,h5,h6 : #B19ABC
h1,h2,h3,h4,h5,h6{ color: #B19ABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,154,188 Text color with hexadecimal code
Text font color is Rgb (177,154,188)
color css codes
Luminosity of css #B19ABC hex color
- #0d0a0e (854542) #0d0a0e
- #291e2e (2694702) #291e2e
- #44324c (4469324) #44324c
- #60476b (6309739) #60476b
- #7a5b89 (8018825) #7a5b89
- #9575a3 (9794979) #9575a3
- #ac93b7 (11310007) #ac93b7
- #c4b2cc (12890828) #c4b2cc
- #dbd0e0 (14405856) #dbd0e0
- #f3eff5 (15986677) #f3eff5
- lighter/Darker shades: Hex values:
- #B19ABC (177,154,188) #B19ABC
- #9F81B7 (159,129,183) #9F81B7
- #8D68B2 (141,104,178) #8D68B2
- #7B4FAD (123,79,173) #7B4FAD
- #6936A8 (105,54,168) #6936A8
- #571DA3 (87,29,163) #571DA3
- #45049E (69,4,158) #45049E
- #330099 (51,0,153) #330099
- #210094 (33,0,148) #210094
- #0F008F (15,0,143) #0F008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #B19ABC hex color
Tints of css #B19ABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (177,154,188) #000085
- #C3ACCE (195,172,206) #C3ACCE
- #D5BEE0 (213,190,224) #D5BEE0
- #E7D0F2 (231,208,242) #E7D0F2
- #F9E2FF (249,226,255) #F9E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF