Rgb 177,149,253 to Css #B195FD Color code html values
Css B195FD Hex Color Code for rgb 177,149,253
Css Html color #B195FD Hex color conversions, schemes, palette, combination, mixer, to rgb 177,149,253 colour codes.
Div Background-color : #B195FD
.div{ background-color : #B195FD; }
html #B195FD color code
Text/Font color #B195FD
.text{ color : #B195FD; }
My text html color #B195FD hex color code
Border html color #B195FD hex color code
.border{ border:3px solid : #B195FD; }
My div border color
Outline hex color #B195FD
.outline{ outline:2px solid #B195FD; }
My text outline color #B195FD
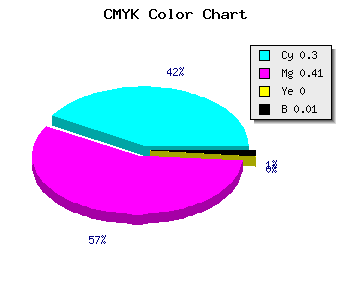
css #B195FD Color code html chart

|

|
css Text shadow : #B195FD color
.shadow{ text-shadow: 10px 10px 10px #B195FD; }
My text shadow
Css box shadow : #B195FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B195FD; }
My box shadow
Css Gradient html color #B195FD code
.gradient{ background-color:#B195FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B195FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B195FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B195FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B195FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B195FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B195FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B195FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B195FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B195FD Color code html values
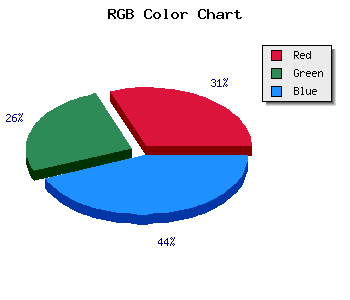
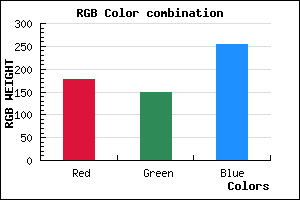
#B195FD hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 58.43% green and 99.22% blue.
RGB percentage values corresponding to this are 177, 149, 253.
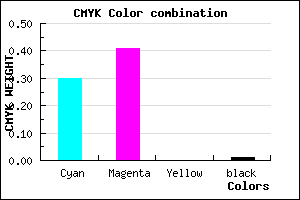
Html color #B195FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B195FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B195FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B195FD Hex Color Conversion

|

|
CMYK Css #B195FD Color code combination mixer
RGB Css #B195FD Color Code Combination Mixer
Css #B195FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B195FD hex color
a{ color: #B195FD; }
css h1,h2,h3,h4,h5,h6 : #B195FD
h1,h2,h3,h4,h5,h6{ color: #B195FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,149,253 Text color with hexadecimal code
Text font color is Rgb (177,149,253)
color css codes
Luminosity of css #B195FD hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #22027c (2228860) #22027c
- #3003af (3146671) #3003af
- #3d04e0 (3998944) #3d04e0
- #561dfb (5643771) #561dfb
- #7b4efc (8081148) #7b4efc
- #a181fd (10584573) #a181fd
- #c6b2fe (13021950) #c6b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #B195FD (177,149,253) #B195FD
- #9F7CF8 (159,124,248) #9F7CF8
- #8D63F3 (141,99,243) #8D63F3
- #7B4AEE (123,74,238) #7B4AEE
- #6931E9 (105,49,233) #6931E9
- #5718E4 (87,24,228) #5718E4
- #4500DF (69,0,223) #4500DF
- #3300DA (51,0,218) #3300DA
- #2100D5 (33,0,213) #2100D5
- #0F00D0 (15,0,208) #0F00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B195FD hex color
Tints of css #B195FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (177,149,253) #0000C6
- #C3A7FF (195,167,255) #C3A7FF
- #D5B9FF (213,185,255) #D5B9FF
- #E7CBFF (231,203,255) #E7CBFF
- #F9DDFF (249,221,255) #F9DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF