Rgb 177,149,221 to Css #B195DD Color code html values
Css B195DD Hex Color Code for rgb 177,149,221
Css Html color #B195DD Hex color conversions, schemes, palette, combination, mixer, to rgb 177,149,221 colour codes.
Div Background-color : #B195DD
.div{ background-color : #B195DD; }
html #B195DD color code
Text/Font color #B195DD
.text{ color : #B195DD; }
My text html color #B195DD hex color code
Border html color #B195DD hex color code
.border{ border:3px solid : #B195DD; }
My div border color
Outline hex color #B195DD
.outline{ outline:2px solid #B195DD; }
My text outline color #B195DD
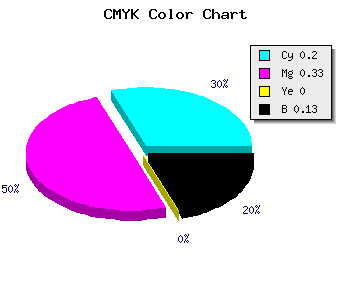
css #B195DD Color code html chart

|

|
css Text shadow : #B195DD color
.shadow{ text-shadow: 10px 10px 10px #B195DD; }
My text shadow
Css box shadow : #B195DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B195DD; }
My box shadow
Css Gradient html color #B195DD code
.gradient{ background-color:#B195DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B195DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B195DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B195DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B195DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B195DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B195DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B195DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B195DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B195DD Color code html values
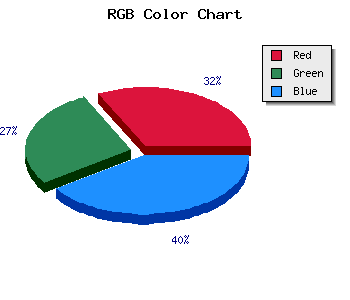
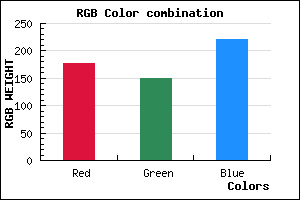
#B195DD hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 58.43% green and 86.67% blue.
RGB percentage values corresponding to this are 177, 149, 221.
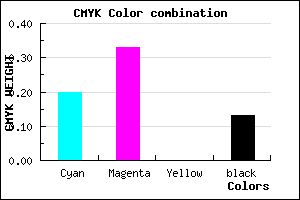
Html color #B195DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B195DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B195DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B195DD Hex Color Conversion

|

|
CMYK Css #B195DD Color code combination mixer
RGB Css #B195DD Color Code Combination Mixer
Css #B195DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B195DD hex color
a{ color: #B195DD; }
css h1,h2,h3,h4,h5,h6 : #B195DD
h1,h2,h3,h4,h5,h6{ color: #B195DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,149,221 Text color with hexadecimal code
Text font color is Rgb (177,149,221)
color css codes
Luminosity of css #B195DD hex color
- #0b0612 (722450) #0b0612
- #22123a (2232890) #22123a
- #391f5f (3743583) #391f5f
- #502b87 (5254023) #502b87
- #6637ad (6698925) #6637ad
- #8051c7 (8409543) #8051c7
- #9c77d3 (10254291) #9c77d3
- #b89ee0 (12099296) #b89ee0
- #d4c4ec (13944044) #d4c4ec
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #B195DD (177,149,221) #B195DD
- #9F7CD8 (159,124,216) #9F7CD8
- #8D63D3 (141,99,211) #8D63D3
- #7B4ACE (123,74,206) #7B4ACE
- #6931C9 (105,49,201) #6931C9
- #5718C4 (87,24,196) #5718C4
- #4500BF (69,0,191) #4500BF
- #3300BA (51,0,186) #3300BA
- #2100B5 (33,0,181) #2100B5
- #0F00B0 (15,0,176) #0F00B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #B195DD hex color
Tints of css #B195DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (177,149,221) #0000A6
- #C3A7EF (195,167,239) #C3A7EF
- #D5B9FF (213,185,255) #D5B9FF
- #E7CBFF (231,203,255) #E7CBFF
- #F9DDFF (249,221,255) #F9DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF