Rgb 177,126,250 to Css #B17EFA Color code html values
Css B17EFA Hex Color Code for rgb 177,126,250
Css Html color #B17EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 177,126,250 colour codes.
Div Background-color : #B17EFA
.div{ background-color : #B17EFA; }
html #B17EFA color code
Text/Font color #B17EFA
.text{ color : #B17EFA; }
My text html color #B17EFA hex color code
Border html color #B17EFA hex color code
.border{ border:3px solid : #B17EFA; }
My div border color
Outline hex color #B17EFA
.outline{ outline:2px solid #B17EFA; }
My text outline color #B17EFA
css #B17EFA Color code html chart

|

|
css Text shadow : #B17EFA color
.shadow{ text-shadow: 10px 10px 10px #B17EFA; }
My text shadow
Css box shadow : #B17EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B17EFA; }
My box shadow
Css Gradient html color #B17EFA code
.gradient{ background-color:#B17EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B17EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B17EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B17EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B17EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B17EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B17EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B17EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B17EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B17EFA Color code html values
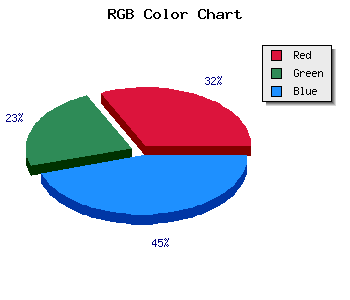
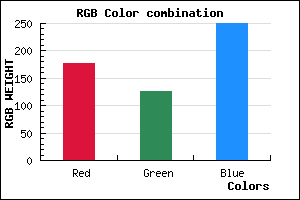
#B17EFA hex color code has red green and blue "RGB color" in the proportion of 69.41% red, 49.41% green and 98.04% blue.
RGB percentage values corresponding to this are 177, 126, 250.
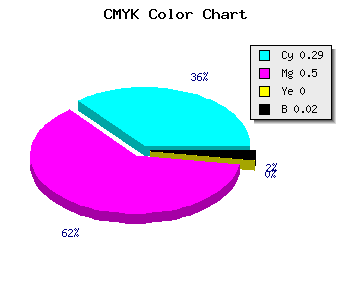
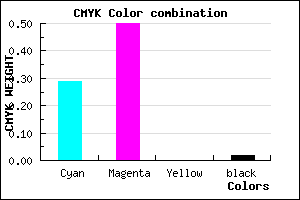
Html color #B17EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B17EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B17EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B17EFA Hex Color Conversion

|

|
CMYK Css #B17EFA Color code combination mixer
RGB Css #B17EFA Color Code Combination Mixer
Css #B17EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B17EFA hex color
a{ color: #B17EFA; }
css h1,h2,h3,h4,h5,h6 : #B17EFA
h1,h2,h3,h4,h5,h6{ color: #B17EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 177,126,250 Text color with hexadecimal code
Text font color is Rgb (177,126,250)
color css codes
Luminosity of css #B17EFA hex color
- #0a0117 (655639) #0a0117
- #1f0349 (2032457) #1f0349
- #330579 (3343737) #330579
- #4907ab (4786091) #4907ab
- #5d08dc (6097116) #5d08dc
- #7722f6 (7807734) #7722f6
- #9452f8 (9720568) #9452f8
- #b384fa (11764986) #b384fa
- #d1b4fc (13743356) #d1b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #B17EFA (177,126,250) #B17EFA
- #9F65F5 (159,101,245) #9F65F5
- #8D4CF0 (141,76,240) #8D4CF0
- #7B33EB (123,51,235) #7B33EB
- #691AE6 (105,26,230) #691AE6
- #5701E1 (87,1,225) #5701E1
- #4500DC (69,0,220) #4500DC
- #3300D7 (51,0,215) #3300D7
- #2100D2 (33,0,210) #2100D2
- #0F00CD (15,0,205) #0F00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B17EFA hex color
Tints of css #B17EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (177,126,250) #0000C3
- #C390FF (195,144,255) #C390FF
- #D5A2FF (213,162,255) #D5A2FF
- #E7B4FF (231,180,255) #E7B4FF
- #F9C6FF (249,198,255) #F9C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF