Rgb 176,97,253 to Css #B061FD Color code html values
Css B061FD Hex Color Code for rgb 176,97,253
Css Html color #B061FD Hex color conversions, schemes, palette, combination, mixer, to rgb 176,97,253 colour codes.
Div Background-color : #B061FD
.div{ background-color : #B061FD; }
html #B061FD color code
Text/Font color #B061FD
.text{ color : #B061FD; }
My text html color #B061FD hex color code
Border html color #B061FD hex color code
.border{ border:3px solid : #B061FD; }
My div border color
Outline hex color #B061FD
.outline{ outline:2px solid #B061FD; }
My text outline color #B061FD
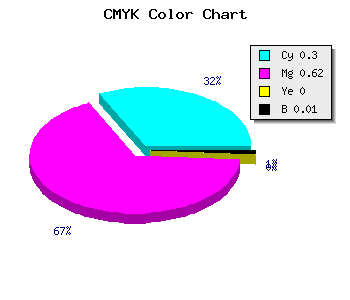
css #B061FD Color code html chart

|

|
css Text shadow : #B061FD color
.shadow{ text-shadow: 10px 10px 10px #B061FD; }
My text shadow
Css box shadow : #B061FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B061FD; }
My box shadow
Css Gradient html color #B061FD code
.gradient{ background-color:#B061FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B061FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B061FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B061FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B061FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B061FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B061FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B061FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B061FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B061FD Color code html values
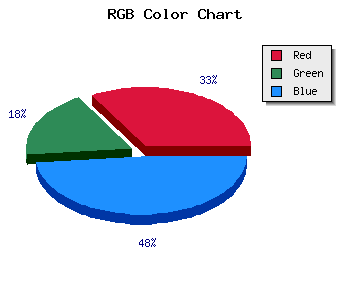
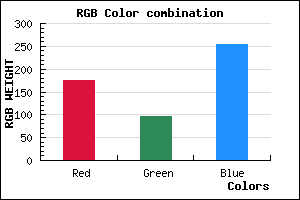
#B061FD hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 38.04% green and 99.22% blue.
RGB percentage values corresponding to this are 176, 97, 253.
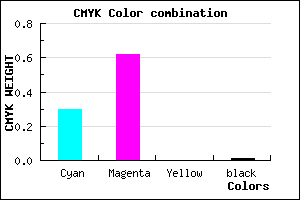
Html color #B061FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B061FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B061FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B061FD Hex Color Conversion

|

|
CMYK Css #B061FD Color code combination mixer
RGB Css #B061FD Color Code Combination Mixer
Css #B061FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B061FD hex color
a{ color: #B061FD; }
css h1,h2,h3,h4,h5,h6 : #B061FD
h1,h2,h3,h4,h5,h6{ color: #B061FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,97,253 Text color with hexadecimal code
Text font color is Rgb (176,97,253)
color css codes
Luminosity of css #B061FD hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41017d (4260221) #41017d
- #5c02b0 (6030000) #5c02b0
- #7603e1 (7734241) #7603e1
- #901cfc (9444604) #901cfc
- #a84dfd (11030013) #a84dfd
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #B061FD (176,97,253) #B061FD
- #9E48F8 (158,72,248) #9E48F8
- #8C2FF3 (140,47,243) #8C2FF3
- #7A16EE (122,22,238) #7A16EE
- #6800E9 (104,0,233) #6800E9
- #5600E4 (86,0,228) #5600E4
- #4400DF (68,0,223) #4400DF
- #3200DA (50,0,218) #3200DA
- #2000D5 (32,0,213) #2000D5
- #0E00D0 (14,0,208) #0E00D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B061FD hex color
Tints of css #B061FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (176,97,253) #0000C6
- #C273FF (194,115,255) #C273FF
- #D485FF (212,133,255) #D485FF
- #E697FF (230,151,255) #E697FF
- #F8A9FF (248,169,255) #F8A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF