Rgb 176,161,217 to Css #B0A1D9 Color code html values
Css B0A1D9 Hex Color Code for rgb 176,161,217
Css Html color #B0A1D9 Hex color conversions, schemes, palette, combination, mixer, to rgb 176,161,217 colour codes.
Div Background-color : #B0A1D9
.div{ background-color : #B0A1D9; }
html #B0A1D9 color code
Text/Font color #B0A1D9
.text{ color : #B0A1D9; }
My text html color #B0A1D9 hex color code
Border html color #B0A1D9 hex color code
.border{ border:3px solid : #B0A1D9; }
My div border color
Outline hex color #B0A1D9
.outline{ outline:2px solid #B0A1D9; }
My text outline color #B0A1D9
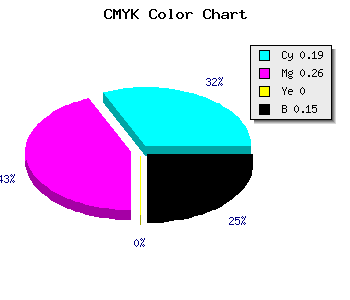
css #B0A1D9 Color code html chart

|

|
css Text shadow : #B0A1D9 color
.shadow{ text-shadow: 10px 10px 10px #B0A1D9; }
My text shadow
Css box shadow : #B0A1D9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B0A1D9; }
My box shadow
Css Gradient html color #B0A1D9 code
.gradient{ background-color:#B0A1D9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B0A1D9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B0A1D9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B0A1D9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B0A1D9 0%, #00000C 100%); background-image:linear-gradient(180deg, #B0A1D9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B0A1D9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B0A1D9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B0A1D9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B0A1D9 Color code html values
#B0A1D9 hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 63.14% green and 85.1% blue.
RGB percentage values corresponding to this are 176, 161, 217.
Html color #B0A1D9 has 0% cyan, 0% magenta, 0% yellow and 38% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B0A1D9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B0A1D9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B0A1D9 Hex Color Conversion

|

|
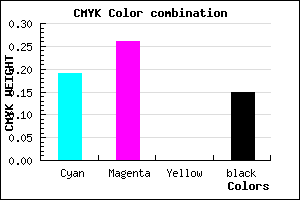
CMYK Css #B0A1D9 Color code combination mixer
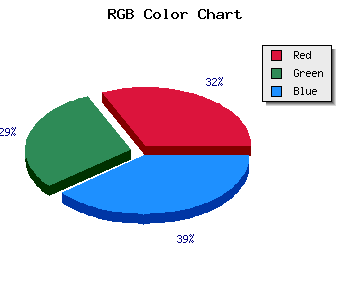
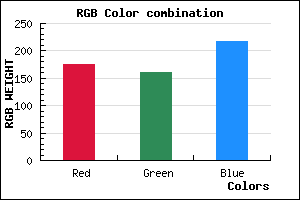
RGB Css #B0A1D9 Color Code Combination Mixer
Css #B0A1D9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B0A1D9 hex color
a{ color: #B0A1D9; }
css h1,h2,h3,h4,h5,h6 : #B0A1D9
h1,h2,h3,h4,h5,h6{ color: #B0A1D9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,161,217 Text color with hexadecimal code
Text font color is Rgb (176,161,217)
color css codes
Luminosity of css #B0A1D9 hex color
- #0a0711 (657169) #0a0711
- #1e1636 (1971766) #1e1636
- #32245a (3286106) #32245a
- #47337f (4666239) #47337f
- #5b42a2 (5980834) #5b42a2
- #755bbd (7691197) #755bbd
- #937fcb (9666507) #937fcb
- #b2a4da (11707610) #b2a4da
- #d0c7e9 (13682665) #d0c7e9
- #efecf8 (15723768) #efecf8
- lighter/Darker shades: Hex values:
- #B0A1D9 (176,161,217) #B0A1D9
- #9E88D4 (158,136,212) #9E88D4
- #8C6FCF (140,111,207) #8C6FCF
- #7A56CA (122,86,202) #7A56CA
- #683DC5 (104,61,197) #683DC5
- #5624C0 (86,36,192) #5624C0
- #440BBB (68,11,187) #440BBB
- #3200B6 (50,0,182) #3200B6
- #2000B1 (32,0,177) #2000B1
- #0E00AC (14,0,172) #0E00AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
Color Shades of css #B0A1D9 hex color
Tints of css #B0A1D9 hex color
- Darker/lighter shades: Hex color values:
- #0000A2 (176,161,217) #0000A2
- #C2B3EB (194,179,235) #C2B3EB
- #D4C5FD (212,197,253) #D4C5FD
- #E6D7FF (230,215,255) #E6D7FF
- #F8E9FF (248,233,255) #F8E9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF