Rgb 176,146,206 to Css #B092CE Color code html values
Css B092CE Hex Color Code for rgb 176,146,206
Css Html color #B092CE Hex color conversions, schemes, palette, combination, mixer, to rgb 176,146,206 colour codes.
Div Background-color : #B092CE
.div{ background-color : #B092CE; }
html #B092CE color code
Text/Font color #B092CE
.text{ color : #B092CE; }
My text html color #B092CE hex color code
Border html color #B092CE hex color code
.border{ border:3px solid : #B092CE; }
My div border color
Outline hex color #B092CE
.outline{ outline:2px solid #B092CE; }
My text outline color #B092CE
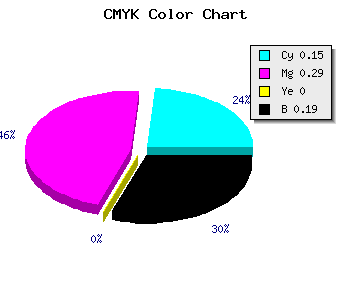
css #B092CE Color code html chart

|

|
css Text shadow : #B092CE color
.shadow{ text-shadow: 10px 10px 10px #B092CE; }
My text shadow
Css box shadow : #B092CE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B092CE; }
My box shadow
Css Gradient html color #B092CE code
.gradient{ background-color:#B092CE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B092CE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B092CE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B092CE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B092CE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B092CE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B092CE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B092CE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B092CE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B092CE Color code html values
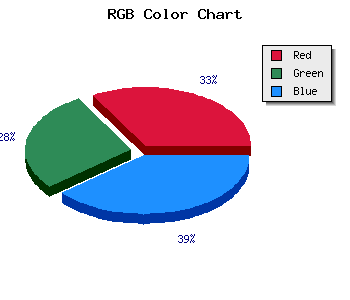
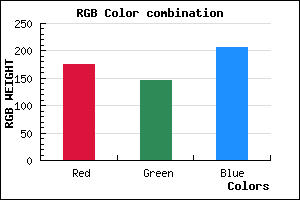
#B092CE hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 57.25% green and 80.78% blue.
RGB percentage values corresponding to this are 176, 146, 206.
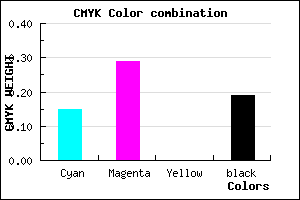
Html color #B092CE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B092CE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B092CE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B092CE Hex Color Conversion

|

|
CMYK Css #B092CE Color code combination mixer
RGB Css #B092CE Color Code Combination Mixer
Css #B092CE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B092CE hex color
a{ color: #B092CE; }
css h1,h2,h3,h4,h5,h6 : #B092CE
h1,h2,h3,h4,h5,h6{ color: #B092CE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,146,206 Text color with hexadecimal code
Text font color is Rgb (176,146,206)
color css codes
Luminosity of css #B092CE hex color
- #0c0711 (788241) #0c0711
- #261834 (2496564) #261834
- #3f2757 (4138839) #3f2757
- #59377b (5846907) #59377b
- #71479d (7423901) #71479d
- #8b60b8 (9134264) #8b60b8
- #a583c7 (10847175) #a583c7
- #bfa7d7 (12560343) #bfa7d7
- #d8c9e7 (14207463) #d8c9e7
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #B092CE (176,146,206) #B092CE
- #9E79C9 (158,121,201) #9E79C9
- #8C60C4 (140,96,196) #8C60C4
- #7A47BF (122,71,191) #7A47BF
- #682EBA (104,46,186) #682EBA
- #5615B5 (86,21,181) #5615B5
- #4400B0 (68,0,176) #4400B0
- #3200AB (50,0,171) #3200AB
- #2000A6 (32,0,166) #2000A6
- #0E00A1 (14,0,161) #0E00A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #B092CE hex color
Tints of css #B092CE hex color
- Darker/lighter shades: Hex color values:
- #000097 (176,146,206) #000097
- #C2A4E0 (194,164,224) #C2A4E0
- #D4B6F2 (212,182,242) #D4B6F2
- #E6C8FF (230,200,255) #E6C8FF
- #F8DAFF (248,218,255) #F8DAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF