Rgb 176,126,254 to Css #B07EFE Color code html values
Css B07EFE Hex Color Code for rgb 176,126,254
Css Html color #B07EFE Hex color conversions, schemes, palette, combination, mixer, to rgb 176,126,254 colour codes.
Div Background-color : #B07EFE
.div{ background-color : #B07EFE; }
html #B07EFE color code
Text/Font color #B07EFE
.text{ color : #B07EFE; }
My text html color #B07EFE hex color code
Border html color #B07EFE hex color code
.border{ border:3px solid : #B07EFE; }
My div border color
Outline hex color #B07EFE
.outline{ outline:2px solid #B07EFE; }
My text outline color #B07EFE
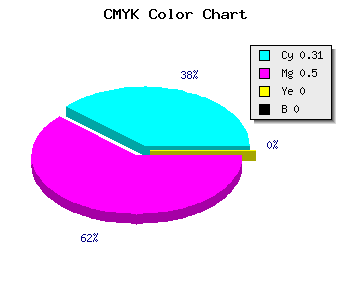
css #B07EFE Color code html chart

|

|
css Text shadow : #B07EFE color
.shadow{ text-shadow: 10px 10px 10px #B07EFE; }
My text shadow
Css box shadow : #B07EFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B07EFE; }
My box shadow
Css Gradient html color #B07EFE code
.gradient{ background-color:#B07EFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B07EFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B07EFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B07EFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B07EFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B07EFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B07EFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B07EFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B07EFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B07EFE Color code html values
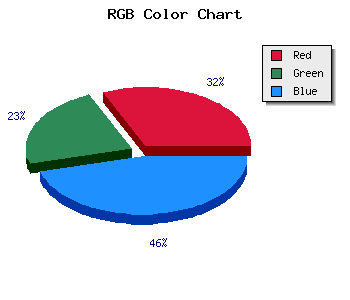
#B07EFE hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 49.41% green and 99.61% blue.
RGB percentage values corresponding to this are 176, 126, 254.
Html color #B07EFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B07EFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B07EFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B07EFE Hex Color Conversion

|

|
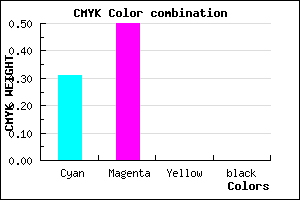
CMYK Css #B07EFE Color code combination mixer
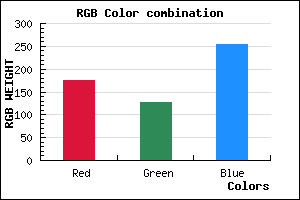
RGB Css #B07EFE Color Code Combination Mixer
Css #B07EFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B07EFE hex color
a{ color: #B07EFE; }
css h1,h2,h3,h4,h5,h6 : #B07EFE
h1,h2,h3,h4,h5,h6{ color: #B07EFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,126,254 Text color with hexadecimal code
Text font color is Rgb (176,126,254)
color css codes
Luminosity of css #B07EFE hex color
- #0a0018 (655384) #0a0018
- #1f014b (2031947) #1f014b
- #33017d (3342717) #33017d
- #4701b1 (4653489) #4701b1
- #5c02e2 (6030050) #5c02e2
- #751bfd (7674877) #751bfd
- #934cfe (9653502) #934cfe
- #b280fe (11698430) #b280fe
- #d0b2fe (13677310) #d0b2fe
- #efe5ff (15721983) #efe5ff
- lighter/Darker shades: Hex values:
- #B07EFE (176,126,254) #B07EFE
- #9E65F9 (158,101,249) #9E65F9
- #8C4CF4 (140,76,244) #8C4CF4
- #7A33EF (122,51,239) #7A33EF
- #681AEA (104,26,234) #681AEA
- #5601E5 (86,1,229) #5601E5
- #4400E0 (68,0,224) #4400E0
- #3200DB (50,0,219) #3200DB
- #2000D6 (32,0,214) #2000D6
- #0E00D1 (14,0,209) #0E00D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #B07EFE hex color
Tints of css #B07EFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (176,126,254) #0000C7
- #C290FF (194,144,255) #C290FF
- #D4A2FF (212,162,255) #D4A2FF
- #E6B4FF (230,180,255) #E6B4FF
- #F8C6FF (248,198,255) #F8C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF