Rgb 176,119,223 to Css #B077DF Color code html values
Css B077DF Hex Color Code for rgb 176,119,223
Css Html color #B077DF Hex color conversions, schemes, palette, combination, mixer, to rgb 176,119,223 colour codes.
Div Background-color : #B077DF
.div{ background-color : #B077DF; }
html #B077DF color code
Text/Font color #B077DF
.text{ color : #B077DF; }
My text html color #B077DF hex color code
Border html color #B077DF hex color code
.border{ border:3px solid : #B077DF; }
My div border color
Outline hex color #B077DF
.outline{ outline:2px solid #B077DF; }
My text outline color #B077DF
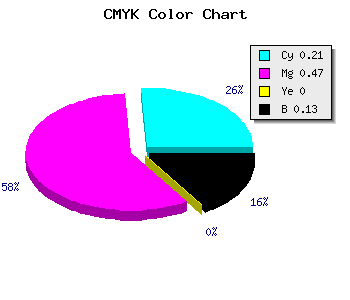
css #B077DF Color code html chart

|

|
css Text shadow : #B077DF color
.shadow{ text-shadow: 10px 10px 10px #B077DF; }
My text shadow
Css box shadow : #B077DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B077DF; }
My box shadow
Css Gradient html color #B077DF code
.gradient{ background-color:#B077DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B077DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B077DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B077DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B077DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B077DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B077DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B077DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B077DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B077DF Color code html values
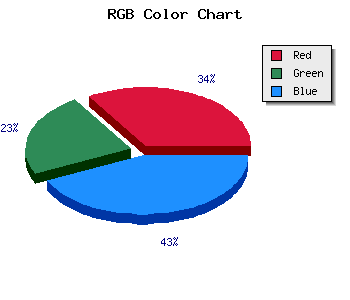
#B077DF hex color code has red green and blue "RGB color" in the proportion of 69.02% red, 46.67% green and 87.45% blue.
RGB percentage values corresponding to this are 176, 119, 223.
Html color #B077DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B077DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B077DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B077DF Hex Color Conversion

|

|
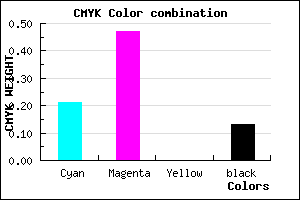
CMYK Css #B077DF Color code combination mixer
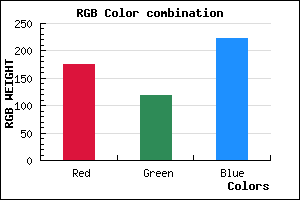
RGB Css #B077DF Color Code Combination Mixer
Css #B077DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B077DF hex color
a{ color: #B077DF; }
css h1,h2,h3,h4,h5,h6 : #B077DF
h1,h2,h3,h4,h5,h6{ color: #B077DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 176,119,223 Text color with hexadecimal code
Text font color is Rgb (176,119,223)
color css codes
Luminosity of css #B077DF hex color
- #0d0513 (853267) #0d0513
- #280e3e (2625086) #280e3e
- #421866 (4331622) #421866
- #5e2290 (6169232) #5e2290
- #782bb9 (7875513) #782bb9
- #9245d3 (9586131) #9245d3
- #aa6ddd (11169245) #aa6ddd
- #c297e7 (12752871) #c297e7
- #dac0f0 (14336240) #dac0f0
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #B077DF (176,119,223) #B077DF
- #9E5EDA (158,94,218) #9E5EDA
- #8C45D5 (140,69,213) #8C45D5
- #7A2CD0 (122,44,208) #7A2CD0
- #6813CB (104,19,203) #6813CB
- #5600C6 (86,0,198) #5600C6
- #4400C1 (68,0,193) #4400C1
- #3200BC (50,0,188) #3200BC
- #2000B7 (32,0,183) #2000B7
- #0E00B2 (14,0,178) #0E00B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #B077DF hex color
Tints of css #B077DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (176,119,223) #0000A8
- #C289F1 (194,137,241) #C289F1
- #D49BFF (212,155,255) #D49BFF
- #E6ADFF (230,173,255) #E6ADFF
- #F8BFFF (248,191,255) #F8BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF