Rgb 175,97,207 to Css #AF61CF Color code html values
Css AF61CF Hex Color Code for rgb 175,97,207
Css Html color #AF61CF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,97,207 colour codes.
Div Background-color : #AF61CF
.div{ background-color : #AF61CF; }
html #AF61CF color code
Text/Font color #AF61CF
.text{ color : #AF61CF; }
My text html color #AF61CF hex color code
Border html color #AF61CF hex color code
.border{ border:3px solid : #AF61CF; }
My div border color
Outline hex color #AF61CF
.outline{ outline:2px solid #AF61CF; }
My text outline color #AF61CF
css #AF61CF Color code html chart

|

|
css Text shadow : #AF61CF color
.shadow{ text-shadow: 10px 10px 10px #AF61CF; }
My text shadow
Css box shadow : #AF61CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF61CF; }
My box shadow
Css Gradient html color #AF61CF code
.gradient{ background-color:#AF61CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF61CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF61CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF61CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF61CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF61CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF61CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF61CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF61CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF61CF Color code html values
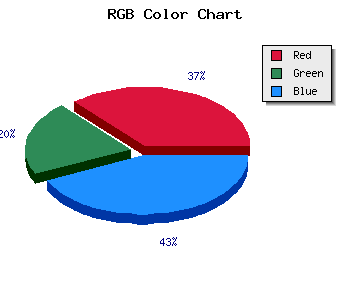
#AF61CF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 38.04% green and 81.18% blue.
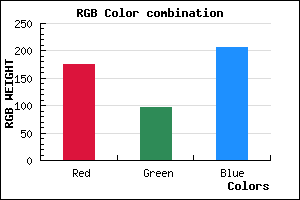
RGB percentage values corresponding to this are 175, 97, 207.
Html color #AF61CF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF61CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF61CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF61CF Hex Color Conversion

|

|
CMYK Css #AF61CF Color code combination mixer
RGB Css #AF61CF Color Code Combination Mixer
Css #AF61CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF61CF hex color
a{ color: #AF61CF; }
css h1,h2,h3,h4,h5,h6 : #AF61CF
h1,h2,h3,h4,h5,h6{ color: #AF61CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,97,207 Text color with hexadecimal code
Text font color is Rgb (175,97,207)
color css codes
Luminosity of css #AF61CF hex color
- #0f0612 (984594) #0f0612
- #2e123a (3019322) #2e123a
- #4d1d61 (5053793) #4d1d61
- #6d2a88 (7154312) #6d2a88
- #8b35af (9123247) #8b35af
- #a54fc9 (10833865) #a54fc9
- #b975d5 (12154325) #b975d5
- #cd9de1 (13475297) #cd9de1
- #e1c3ed (14795757) #e1c3ed
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #AF61CF (175,97,207) #AF61CF
- #9D48CA (157,72,202) #9D48CA
- #8B2FC5 (139,47,197) #8B2FC5
- #7916C0 (121,22,192) #7916C0
- #6700BB (103,0,187) #6700BB
- #5500B6 (85,0,182) #5500B6
- #4300B1 (67,0,177) #4300B1
- #3100AC (49,0,172) #3100AC
- #1F00A7 (31,0,167) #1F00A7
- #0D00A2 (13,0,162) #0D00A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #AF61CF hex color
Tints of css #AF61CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (175,97,207) #000098
- #C173E1 (193,115,225) #C173E1
- #D385F3 (211,133,243) #D385F3
- #E597FF (229,151,255) #E597FF
- #F7A9FF (247,169,255) #F7A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF