Rgb 175,97,189 to Css #AF61BD Color code html values
Css AF61BD Hex Color Code for rgb 175,97,189
Css Html color #AF61BD Hex color conversions, schemes, palette, combination, mixer, to rgb 175,97,189 colour codes.
Div Background-color : #AF61BD
.div{ background-color : #AF61BD; }
html #AF61BD color code
Text/Font color #AF61BD
.text{ color : #AF61BD; }
My text html color #AF61BD hex color code
Border html color #AF61BD hex color code
.border{ border:3px solid : #AF61BD; }
My div border color
Outline hex color #AF61BD
.outline{ outline:2px solid #AF61BD; }
My text outline color #AF61BD
css #AF61BD Color code html chart

|

|
css Text shadow : #AF61BD color
.shadow{ text-shadow: 10px 10px 10px #AF61BD; }
My text shadow
Css box shadow : #AF61BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF61BD; }
My box shadow
Css Gradient html color #AF61BD code
.gradient{ background-color:#AF61BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF61BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF61BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF61BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF61BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF61BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF61BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF61BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF61BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF61BD Color code html values
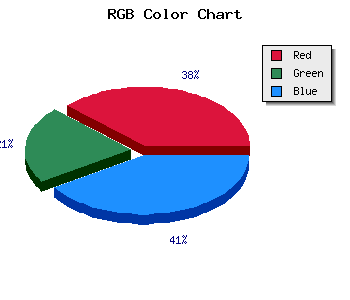
#AF61BD hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 38.04% green and 74.12% blue.
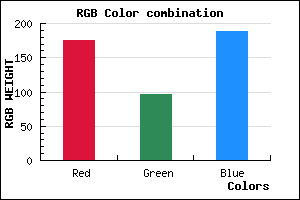
RGB percentage values corresponding to this are 175, 97, 189.
Html color #AF61BD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF61BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF61BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF61BD Hex Color Conversion

|

|
CMYK Css #AF61BD Color code combination mixer
RGB Css #AF61BD Color Code Combination Mixer
Css #AF61BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF61BD hex color
a{ color: #AF61BD; }
css h1,h2,h3,h4,h5,h6 : #AF61BD
h1,h2,h3,h4,h5,h6{ color: #AF61BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,97,189 Text color with hexadecimal code
Text font color is Rgb (175,97,189)
color css codes
Luminosity of css #AF61BD hex color
- #0f0711 (984849) #0f0711
- #311636 (3216950) #311636
- #512559 (5317977) #512559
- #72347e (7484542) #72347e
- #9343a1 (9651105) #9343a1
- #ad5dbb (11361723) #ad5dbb
- #bf80ca (12550346) #bf80ca
- #d1a5d9 (13739481) #d1a5d9
- #e3c8e8 (14928104) #e3c8e8
- #f6edf7 (16182775) #f6edf7
- lighter/Darker shades: Hex values:
- #AF61BD (175,97,189) #AF61BD
- #9D48B8 (157,72,184) #9D48B8
- #8B2FB3 (139,47,179) #8B2FB3
- #7916AE (121,22,174) #7916AE
- #6700A9 (103,0,169) #6700A9
- #5500A4 (85,0,164) #5500A4
- #43009F (67,0,159) #43009F
- #31009A (49,0,154) #31009A
- #1F0095 (31,0,149) #1F0095
- #0D0090 (13,0,144) #0D0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #AF61BD hex color
Tints of css #AF61BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (175,97,189) #000086
- #C173CF (193,115,207) #C173CF
- #D385E1 (211,133,225) #D385E1
- #E597F3 (229,151,243) #E597F3
- #F7A9FF (247,169,255) #F7A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF