Rgb 175,79,207 to Css #AF4FCF Color code html values
Css AF4FCF Hex Color Code for rgb 175,79,207
Css Html color #AF4FCF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,79,207 colour codes.
Div Background-color : #AF4FCF
.div{ background-color : #AF4FCF; }
html #AF4FCF color code
Text/Font color #AF4FCF
.text{ color : #AF4FCF; }
My text html color #AF4FCF hex color code
Border html color #AF4FCF hex color code
.border{ border:3px solid : #AF4FCF; }
My div border color
Outline hex color #AF4FCF
.outline{ outline:2px solid #AF4FCF; }
My text outline color #AF4FCF
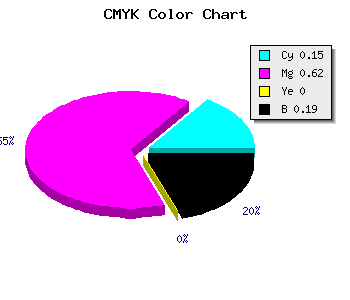
css #AF4FCF Color code html chart

|

|
css Text shadow : #AF4FCF color
.shadow{ text-shadow: 10px 10px 10px #AF4FCF; }
My text shadow
Css box shadow : #AF4FCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF4FCF; }
My box shadow
Css Gradient html color #AF4FCF code
.gradient{ background-color:#AF4FCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF4FCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF4FCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF4FCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF4FCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF4FCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF4FCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF4FCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF4FCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF4FCF Color code html values
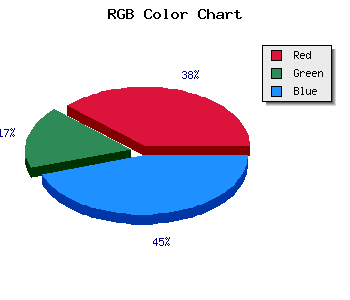
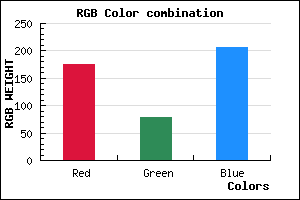
#AF4FCF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 30.98% green and 81.18% blue.
RGB percentage values corresponding to this are 175, 79, 207.
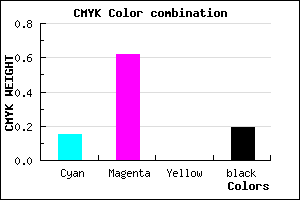
Html color #AF4FCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF4FCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF4FCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF4FCF Hex Color Conversion

|

|
CMYK Css #AF4FCF Color code combination mixer
RGB Css #AF4FCF Color Code Combination Mixer
Css #AF4FCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF4FCF hex color
a{ color: #AF4FCF; }
css h1,h2,h3,h4,h5,h6 : #AF4FCF
h1,h2,h3,h4,h5,h6{ color: #AF4FCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,79,207 Text color with hexadecimal code
Text font color is Rgb (175,79,207)
color css codes
Luminosity of css #AF4FCF hex color
- #0f0513 (984339) #0f0513
- #31103c (3215420) #31103c
- #511b63 (5315427) #511b63
- #73268c (7546508) #73268c
- #9331b3 (9646515) #9331b3
- #ad4ace (11356878) #ad4ace
- #bf71d9 (12546521) #bf71d9
- #d29ae4 (13802212) #d29ae4
- #e3c2ee (14926574) #e3c2ee
- #f6ebf9 (16182265) #f6ebf9
- lighter/Darker shades: Hex values:
- #AF4FCF (175,79,207) #AF4FCF
- #9D36CA (157,54,202) #9D36CA
- #8B1DC5 (139,29,197) #8B1DC5
- #7904C0 (121,4,192) #7904C0
- #6700BB (103,0,187) #6700BB
- #5500B6 (85,0,182) #5500B6
- #4300B1 (67,0,177) #4300B1
- #3100AC (49,0,172) #3100AC
- #1F00A7 (31,0,167) #1F00A7
- #0D00A2 (13,0,162) #0D00A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #AF4FCF hex color
Tints of css #AF4FCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (175,79,207) #000098
- #C161E1 (193,97,225) #C161E1
- #D373F3 (211,115,243) #D373F3
- #E585FF (229,133,255) #E585FF
- #F797FF (247,151,255) #F797FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF