Rgb 175,67,250 to Css #AF43FA Color code html values
Css AF43FA Hex Color Code for rgb 175,67,250
Css Html color #AF43FA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,67,250 colour codes.
Div Background-color : #AF43FA
.div{ background-color : #AF43FA; }
html #AF43FA color code
Text/Font color #AF43FA
.text{ color : #AF43FA; }
My text html color #AF43FA hex color code
Border html color #AF43FA hex color code
.border{ border:3px solid : #AF43FA; }
My div border color
Outline hex color #AF43FA
.outline{ outline:2px solid #AF43FA; }
My text outline color #AF43FA
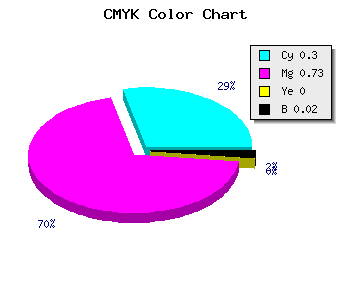
css #AF43FA Color code html chart

|

|
css Text shadow : #AF43FA color
.shadow{ text-shadow: 10px 10px 10px #AF43FA; }
My text shadow
Css box shadow : #AF43FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF43FA; }
My box shadow
Css Gradient html color #AF43FA code
.gradient{ background-color:#AF43FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF43FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF43FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF43FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF43FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF43FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF43FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF43FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF43FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF43FA Color code html values
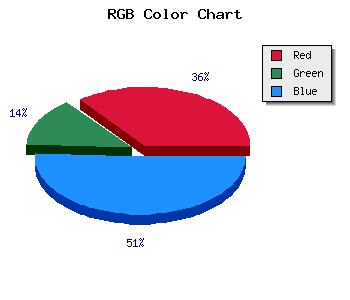
#AF43FA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 26.27% green and 98.04% blue.
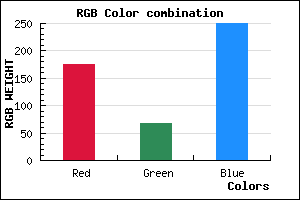
RGB percentage values corresponding to this are 175, 67, 250.
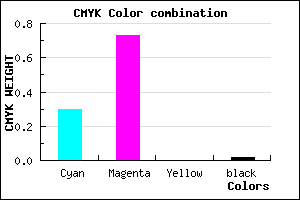
Html color #AF43FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF43FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF43FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF43FA Hex Color Conversion

|

|
CMYK Css #AF43FA Color code combination mixer
RGB Css #AF43FA Color Code Combination Mixer
Css #AF43FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF43FA hex color
a{ color: #AF43FA; }
css h1,h2,h3,h4,h5,h6 : #AF43FA
h1,h2,h3,h4,h5,h6{ color: #AF43FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,67,250 Text color with hexadecimal code
Text font color is Rgb (175,67,250)
color css codes
Luminosity of css #AF43FA hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6805ad (6817197) #6805ad
- #8506de (8718046) #8506de
- #9f1ff9 (10428409) #9f1ff9
- #b450fa (11817210) #b450fa
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #AF43FA (175,67,250) #AF43FA
- #9D2AF5 (157,42,245) #9D2AF5
- #8B11F0 (139,17,240) #8B11F0
- #7900EB (121,0,235) #7900EB
- #6700E6 (103,0,230) #6700E6
- #5500E1 (85,0,225) #5500E1
- #4300DC (67,0,220) #4300DC
- #3100D7 (49,0,215) #3100D7
- #1F00D2 (31,0,210) #1F00D2
- #0D00CD (13,0,205) #0D00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AF43FA hex color
Tints of css #AF43FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (175,67,250) #0000C3
- #C155FF (193,85,255) #C155FF
- #D367FF (211,103,255) #D367FF
- #E579FF (229,121,255) #E579FF
- #F78BFF (247,139,255) #F78BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF