Rgb 175,58,234 to Css #AF3AEA Color code html values
Css AF3AEA Hex Color Code for rgb 175,58,234
Css Html color #AF3AEA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,58,234 colour codes.
Div Background-color : #AF3AEA
.div{ background-color : #AF3AEA; }
html #AF3AEA color code
Text/Font color #AF3AEA
.text{ color : #AF3AEA; }
My text html color #AF3AEA hex color code
Border html color #AF3AEA hex color code
.border{ border:3px solid : #AF3AEA; }
My div border color
Outline hex color #AF3AEA
.outline{ outline:2px solid #AF3AEA; }
My text outline color #AF3AEA
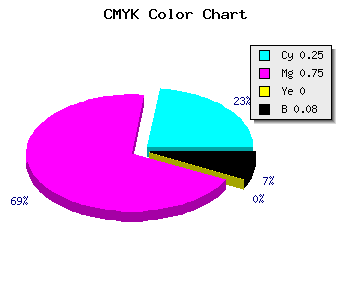
css #AF3AEA Color code html chart

|

|
css Text shadow : #AF3AEA color
.shadow{ text-shadow: 10px 10px 10px #AF3AEA; }
My text shadow
Css box shadow : #AF3AEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF3AEA; }
My box shadow
Css Gradient html color #AF3AEA code
.gradient{ background-color:#AF3AEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF3AEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF3AEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF3AEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF3AEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF3AEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF3AEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF3AEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF3AEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF3AEA Color code html values
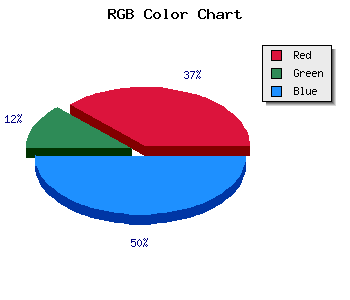
#AF3AEA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 22.75% green and 91.76% blue.
RGB percentage values corresponding to this are 175, 58, 234.
Html color #AF3AEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF3AEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF3AEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF3AEA Hex Color Conversion

|

|
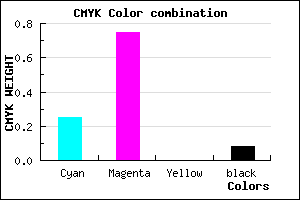
CMYK Css #AF3AEA Color code combination mixer
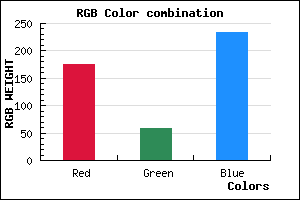
RGB Css #AF3AEA Color Code Combination Mixer
Css #AF3AEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF3AEA hex color
a{ color: #AF3AEA; }
css h1,h2,h3,h4,h5,h6 : #AF3AEA
h1,h2,h3,h4,h5,h6{ color: #AF3AEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,58,234 Text color with hexadecimal code
Text font color is Rgb (175,58,234)
color css codes
Luminosity of css #AF3AEA hex color
- #0f0216 (983574) #0f0216
- #300745 (3147589) #300745
- #4f0c72 (5180530) #4f0c72
- #7011a1 (7344545) #7011a1
- #8f16ce (9377486) #8f16ce
- #aa2fe9 (11153385) #aa2fe9
- #bc5cee (12344558) #bc5cee
- #cf8bf3 (13601779) #cf8bf3
- #e2b8f8 (14858488) #e2b8f8
- #f5e7fd (16115709) #f5e7fd
- lighter/Darker shades: Hex values:
- #AF3AEA (175,58,234) #AF3AEA
- #9D21E5 (157,33,229) #9D21E5
- #8B08E0 (139,8,224) #8B08E0
- #7900DB (121,0,219) #7900DB
- #6700D6 (103,0,214) #6700D6
- #5500D1 (85,0,209) #5500D1
- #4300CC (67,0,204) #4300CC
- #3100C7 (49,0,199) #3100C7
- #1F00C2 (31,0,194) #1F00C2
- #0D00BD (13,0,189) #0D00BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #AF3AEA hex color
Tints of css #AF3AEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (175,58,234) #0000B3
- #C14CFC (193,76,252) #C14CFC
- #D35EFF (211,94,255) #D35EFF
- #E570FF (229,112,255) #E570FF
- #F782FF (247,130,255) #F782FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF