Rgb 175,41,255 to Css #AF29FF Color code html values
Css AF29FF Hex Color Code for rgb 175,41,255
Css Html color #AF29FF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,41,255 colour codes.
Div Background-color : #AF29FF
.div{ background-color : #AF29FF; }
html #AF29FF color code
Text/Font color #AF29FF
.text{ color : #AF29FF; }
My text html color #AF29FF hex color code
Border html color #AF29FF hex color code
.border{ border:3px solid : #AF29FF; }
My div border color
Outline hex color #AF29FF
.outline{ outline:2px solid #AF29FF; }
My text outline color #AF29FF
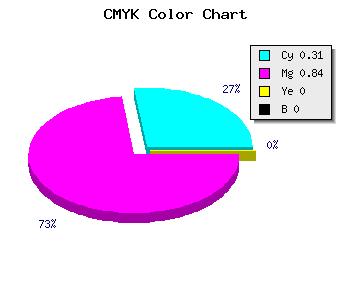
css #AF29FF Color code html chart

|

|
css Text shadow : #AF29FF color
.shadow{ text-shadow: 10px 10px 10px #AF29FF; }
My text shadow
Css box shadow : #AF29FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF29FF; }
My box shadow
Css Gradient html color #AF29FF code
.gradient{ background-color:#AF29FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF29FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF29FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF29FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF29FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF29FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF29FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF29FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF29FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF29FF Color code html values
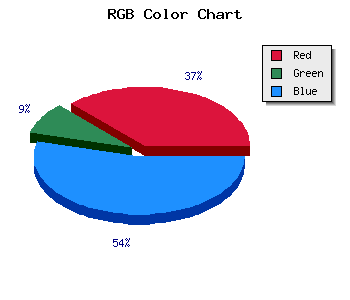
#AF29FF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 16.08% green and 100% blue.
RGB percentage values corresponding to this are 175, 41, 255.
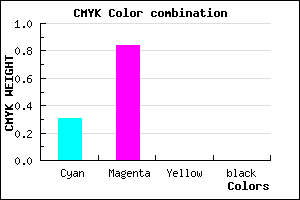
Html color #AF29FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF29FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF29FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF29FF Hex Color Conversion

|

|
CMYK Css #AF29FF Color code combination mixer
RGB Css #AF29FF Color Code Combination Mixer
Css #AF29FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF29FF hex color
a{ color: #AF29FF; }
css h1,h2,h3,h4,h5,h6 : #AF29FF
h1,h2,h3,h4,h5,h6{ color: #AF29FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,41,255 Text color with hexadecimal code
Text font color is Rgb (175,41,255)
color css codes
Luminosity of css #AF29FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #AF29FF (175,41,255) #AF29FF
- #9D10FA (157,16,250) #9D10FA
- #8B00F5 (139,0,245) #8B00F5
- #7900F0 (121,0,240) #7900F0
- #6700EB (103,0,235) #6700EB
- #5500E6 (85,0,230) #5500E6
- #4300E1 (67,0,225) #4300E1
- #3100DC (49,0,220) #3100DC
- #1F00D7 (31,0,215) #1F00D7
- #0D00D2 (13,0,210) #0D00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #AF29FF hex color
Tints of css #AF29FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (175,41,255) #0000C8
- #C13BFF (193,59,255) #C13BFF
- #D34DFF (211,77,255) #D34DFF
- #E55FFF (229,95,255) #E55FFF
- #F771FF (247,113,255) #F771FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF