Rgb 175,31,220 to Css #AF1FDC Color code html values
Css AF1FDC Hex Color Code for rgb 175,31,220
Css Html color #AF1FDC Hex color conversions, schemes, palette, combination, mixer, to rgb 175,31,220 colour codes.
Div Background-color : #AF1FDC
.div{ background-color : #AF1FDC; }
html #AF1FDC color code
Text/Font color #AF1FDC
.text{ color : #AF1FDC; }
My text html color #AF1FDC hex color code
Border html color #AF1FDC hex color code
.border{ border:3px solid : #AF1FDC; }
My div border color
Outline hex color #AF1FDC
.outline{ outline:2px solid #AF1FDC; }
My text outline color #AF1FDC
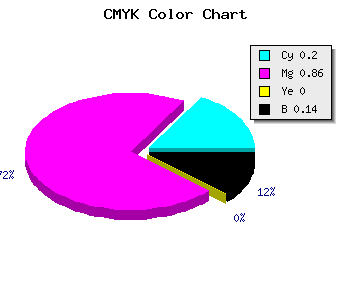
css #AF1FDC Color code html chart

|

|
css Text shadow : #AF1FDC color
.shadow{ text-shadow: 10px 10px 10px #AF1FDC; }
My text shadow
Css box shadow : #AF1FDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF1FDC; }
My box shadow
Css Gradient html color #AF1FDC code
.gradient{ background-color:#AF1FDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF1FDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF1FDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF1FDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF1FDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF1FDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF1FDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF1FDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF1FDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF1FDC Color code html values
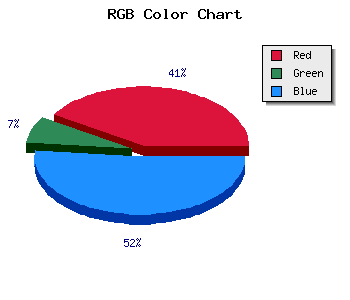
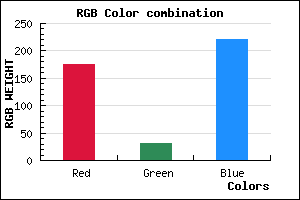
#AF1FDC hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 12.16% green and 86.27% blue.
RGB percentage values corresponding to this are 175, 31, 220.
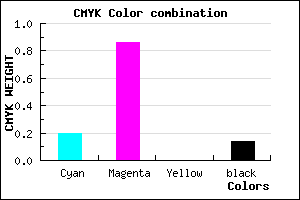
Html color #AF1FDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF1FDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF1FDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF1FDC Hex Color Conversion

|

|
CMYK Css #AF1FDC Color code combination mixer
RGB Css #AF1FDC Color Code Combination Mixer
Css #AF1FDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF1FDC hex color
a{ color: #AF1FDC; }
css h1,h2,h3,h4,h5,h6 : #AF1FDC
h1,h2,h3,h4,h5,h6{ color: #AF1FDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,31,220 Text color with hexadecimal code
Text font color is Rgb (175,31,220)
color css codes
Luminosity of css #AF1FDC hex color
- #110315 (1114901) #110315
- #340943 (3410243) #340943
- #57106e (5705838) #57106e
- #7b169c (8066716) #7b169c
- #9d1cc8 (10296520) #9d1cc8
- #b835e3 (12072419) #b835e3
- #c761e9 (13066729) #c761e9
- #d78fef (14127087) #d78fef
- #e7bbf5 (15186933) #e7bbf5
- #f7e8fc (16247036) #f7e8fc
- lighter/Darker shades: Hex values:
- #AF1FDC (175,31,220) #AF1FDC
- #9D06D7 (157,6,215) #9D06D7
- #8B00D2 (139,0,210) #8B00D2
- #7900CD (121,0,205) #7900CD
- #6700C8 (103,0,200) #6700C8
- #5500C3 (85,0,195) #5500C3
- #4300BE (67,0,190) #4300BE
- #3100B9 (49,0,185) #3100B9
- #1F00B4 (31,0,180) #1F00B4
- #0D00AF (13,0,175) #0D00AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #AF1FDC hex color
Tints of css #AF1FDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (175,31,220) #0000A5
- #C131EE (193,49,238) #C131EE
- #D343FF (211,67,255) #D343FF
- #E555FF (229,85,255) #E555FF
- #F767FF (247,103,255) #F767FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF