Rgb 175,173,191 to Css #AFADBF Color code html values
Css AFADBF Hex Color Code for rgb 175,173,191
Css Html color #AFADBF Hex color conversions, schemes, palette, combination, mixer, to rgb 175,173,191 colour codes.
Div Background-color : #AFADBF
.div{ background-color : #AFADBF; }
html #AFADBF color code
Text/Font color #AFADBF
.text{ color : #AFADBF; }
My text html color #AFADBF hex color code
Border html color #AFADBF hex color code
.border{ border:3px solid : #AFADBF; }
My div border color
Outline hex color #AFADBF
.outline{ outline:2px solid #AFADBF; }
My text outline color #AFADBF
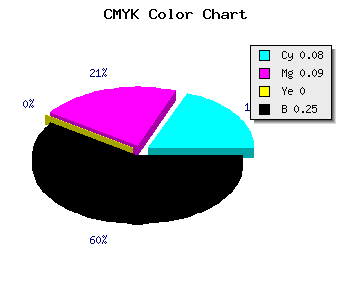
css #AFADBF Color code html chart

|

|
css Text shadow : #AFADBF color
.shadow{ text-shadow: 10px 10px 10px #AFADBF; }
My text shadow
Css box shadow : #AFADBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFADBF; }
My box shadow
Css Gradient html color #AFADBF code
.gradient{ background-color:#AFADBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFADBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFADBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFADBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFADBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFADBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFADBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFADBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFADBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFADBF Color code html values
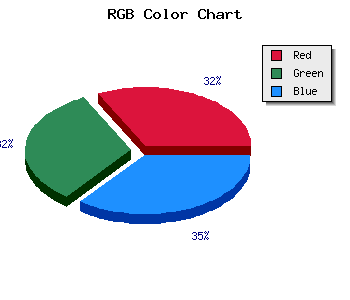
#AFADBF hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 67.84% green and 74.9% blue.
RGB percentage values corresponding to this are 175, 173, 191.
Html color #AFADBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFADBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFADBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFADBF Hex Color Conversion

|

|
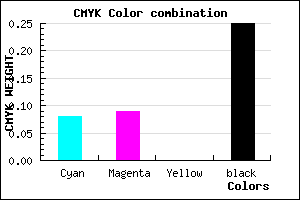
CMYK Css #AFADBF Color code combination mixer
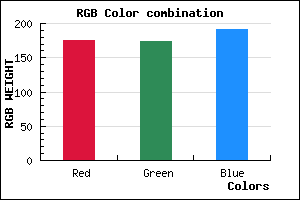
RGB Css #AFADBF Color Code Combination Mixer
Css #AFADBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFADBF hex color
a{ color: #AFADBF; }
css h1,h2,h3,h4,h5,h6 : #AFADBF
h1,h2,h3,h4,h5,h6{ color: #AFADBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,173,191 Text color with hexadecimal code
Text font color is Rgb (175,173,191)
color css codes
Luminosity of css #AFADBF hex color
- #0b0b0d (723725) #0b0b0d
- #22212b (2236715) #22212b
- #393747 (3749703) #393747
- #514e64 (5328484) #514e64
- #676480 (6775936) #676480
- #817e9a (8486554) #817e9a
- #9d9ab0 (10328752) #9d9ab0
- #b9b7c7 (12171207) #b9b7c7
- #d4d3dd (13947869) #d4d3dd
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #AFADBF (175,173,191) #AFADBF
- #9D94BA (157,148,186) #9D94BA
- #8B7BB5 (139,123,181) #8B7BB5
- #7962B0 (121,98,176) #7962B0
- #6749AB (103,73,171) #6749AB
- #5530A6 (85,48,166) #5530A6
- #4317A1 (67,23,161) #4317A1
- #31009C (49,0,156) #31009C
- #1F0097 (31,0,151) #1F0097
- #0D0092 (13,0,146) #0D0092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #AFADBF hex color
Tints of css #AFADBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (175,173,191) #000088
- #C1BFD1 (193,191,209) #C1BFD1
- #D3D1E3 (211,209,227) #D3D1E3
- #E5E3F5 (229,227,245) #E5E3F5
- #F7F5FF (247,245,255) #F7F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF