Rgb 175,168,234 to Css #AFA8EA Color code html values
Css AFA8EA Hex Color Code for rgb 175,168,234
Css Html color #AFA8EA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,168,234 colour codes.
Div Background-color : #AFA8EA
.div{ background-color : #AFA8EA; }
html #AFA8EA color code
Text/Font color #AFA8EA
.text{ color : #AFA8EA; }
My text html color #AFA8EA hex color code
Border html color #AFA8EA hex color code
.border{ border:3px solid : #AFA8EA; }
My div border color
Outline hex color #AFA8EA
.outline{ outline:2px solid #AFA8EA; }
My text outline color #AFA8EA
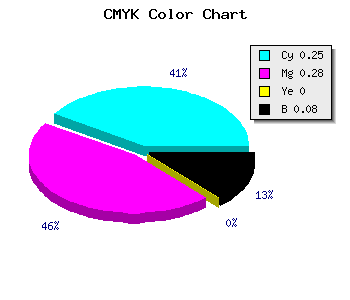
css #AFA8EA Color code html chart

|

|
css Text shadow : #AFA8EA color
.shadow{ text-shadow: 10px 10px 10px #AFA8EA; }
My text shadow
Css box shadow : #AFA8EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFA8EA; }
My box shadow
Css Gradient html color #AFA8EA code
.gradient{ background-color:#AFA8EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFA8EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFA8EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFA8EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFA8EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFA8EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFA8EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFA8EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFA8EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFA8EA Color code html values
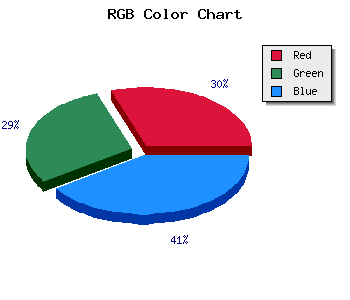
#AFA8EA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 65.88% green and 91.76% blue.
RGB percentage values corresponding to this are 175, 168, 234.
Html color #AFA8EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFA8EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFA8EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFA8EA Hex Color Conversion

|

|
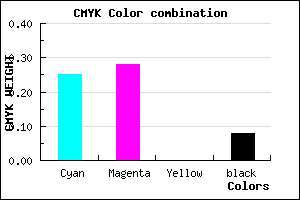
CMYK Css #AFA8EA Color code combination mixer
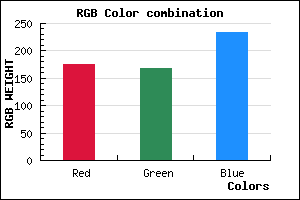
RGB Css #AFA8EA Color Code Combination Mixer
Css #AFA8EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFA8EA hex color
a{ color: #AFA8EA; }
css h1,h2,h3,h4,h5,h6 : #AFA8EA
h1,h2,h3,h4,h5,h6{ color: #AFA8EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,168,234 Text color with hexadecimal code
Text font color is Rgb (175,168,234)
color css codes
Luminosity of css #AFA8EA hex color
- #060513 (394515) #060513
- #140f3d (1314621) #140f3d
- #221866 (2234470) #221866
- #2f238f (3089295) #2f238f
- #3d2cb8 (4009144) #3d2cb8
- #5646d2 (5654226) #5646d2
- #7b6edc (8089308) #7b6edc
- #a198e6 (10590438) #a198e6
- #c6c0f0 (13025520) #c6c0f0
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #AFA8EA (175,168,234) #AFA8EA
- #9D8FE5 (157,143,229) #9D8FE5
- #8B76E0 (139,118,224) #8B76E0
- #795DDB (121,93,219) #795DDB
- #6744D6 (103,68,214) #6744D6
- #552BD1 (85,43,209) #552BD1
- #4312CC (67,18,204) #4312CC
- #3100C7 (49,0,199) #3100C7
- #1F00C2 (31,0,194) #1F00C2
- #0D00BD (13,0,189) #0D00BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #AFA8EA hex color
Tints of css #AFA8EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (175,168,234) #0000B3
- #C1BAFC (193,186,252) #C1BAFC
- #D3CCFF (211,204,255) #D3CCFF
- #E5DEFF (229,222,255) #E5DEFF
- #F7F0FF (247,240,255) #F7F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF