Rgb 175,166,236 to Css #AFA6EC Color code html values
Css AFA6EC Hex Color Code for rgb 175,166,236
Css Html color #AFA6EC Hex color conversions, schemes, palette, combination, mixer, to rgb 175,166,236 colour codes.
Div Background-color : #AFA6EC
.div{ background-color : #AFA6EC; }
html #AFA6EC color code
Text/Font color #AFA6EC
.text{ color : #AFA6EC; }
My text html color #AFA6EC hex color code
Border html color #AFA6EC hex color code
.border{ border:3px solid : #AFA6EC; }
My div border color
Outline hex color #AFA6EC
.outline{ outline:2px solid #AFA6EC; }
My text outline color #AFA6EC
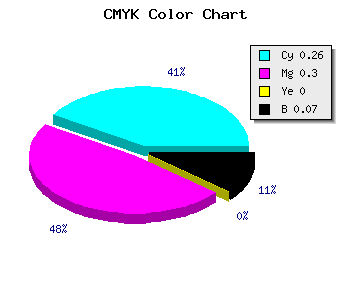
css #AFA6EC Color code html chart

|

|
css Text shadow : #AFA6EC color
.shadow{ text-shadow: 10px 10px 10px #AFA6EC; }
My text shadow
Css box shadow : #AFA6EC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFA6EC; }
My box shadow
Css Gradient html color #AFA6EC code
.gradient{ background-color:#AFA6EC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFA6EC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFA6EC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFA6EC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFA6EC 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFA6EC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFA6EC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFA6EC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFA6EC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFA6EC Color code html values
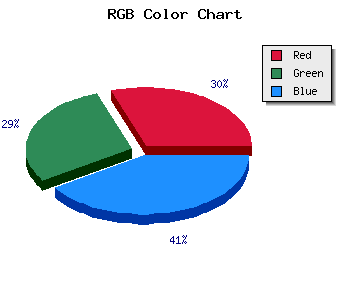
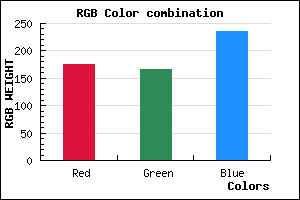
#AFA6EC hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 65.1% green and 92.55% blue.
RGB percentage values corresponding to this are 175, 166, 236.
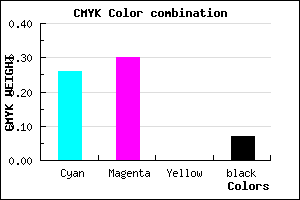
Html color #AFA6EC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFA6EC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFA6EC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFA6EC Hex Color Conversion

|

|
CMYK Css #AFA6EC Color code combination mixer
RGB Css #AFA6EC Color Code Combination Mixer
Css #AFA6EC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFA6EC hex color
a{ color: #AFA6EC; }
css h1,h2,h3,h4,h5,h6 : #AFA6EC
h1,h2,h3,h4,h5,h6{ color: #AFA6EC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,166,236 Text color with hexadecimal code
Text font color is Rgb (175,166,236)
color css codes
Luminosity of css #AFA6EC hex color
- #060414 (394260) #060414
- #130d3f (1248575) #130d3f
- #201668 (2102888) #201668
- #2d1f93 (2957203) #2d1f93
- #3a28bc (3811516) #3a28bc
- #5342d6 (5456598) #5342d6
- #786bdf (7891935) #786bdf
- #9f96e8 (10458856) #9f96e8
- #c5bff1 (12959729) #c5bff1
- #eceafa (15526650) #eceafa
- lighter/Darker shades: Hex values:
- #AFA6EC (175,166,236) #AFA6EC
- #9D8DE7 (157,141,231) #9D8DE7
- #8B74E2 (139,116,226) #8B74E2
- #795BDD (121,91,221) #795BDD
- #6742D8 (103,66,216) #6742D8
- #5529D3 (85,41,211) #5529D3
- #4310CE (67,16,206) #4310CE
- #3100C9 (49,0,201) #3100C9
- #1F00C4 (31,0,196) #1F00C4
- #0D00BF (13,0,191) #0D00BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #AFA6EC hex color
Tints of css #AFA6EC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (175,166,236) #0000B5
- #C1B8FE (193,184,254) #C1B8FE
- #D3CAFF (211,202,255) #D3CAFF
- #E5DCFF (229,220,255) #E5DCFF
- #F7EEFF (247,238,255) #F7EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF