Rgb 175,165,250 to Css #AFA5FA Color code html values
Css AFA5FA Hex Color Code for rgb 175,165,250
Css Html color #AFA5FA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,165,250 colour codes.
Div Background-color : #AFA5FA
.div{ background-color : #AFA5FA; }
html #AFA5FA color code
Text/Font color #AFA5FA
.text{ color : #AFA5FA; }
My text html color #AFA5FA hex color code
Border html color #AFA5FA hex color code
.border{ border:3px solid : #AFA5FA; }
My div border color
Outline hex color #AFA5FA
.outline{ outline:2px solid #AFA5FA; }
My text outline color #AFA5FA
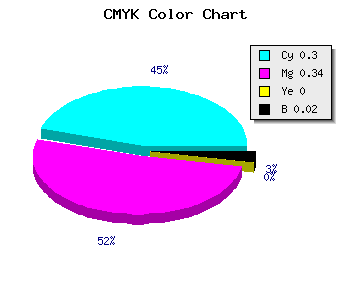
css #AFA5FA Color code html chart

|

|
css Text shadow : #AFA5FA color
.shadow{ text-shadow: 10px 10px 10px #AFA5FA; }
My text shadow
Css box shadow : #AFA5FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFA5FA; }
My box shadow
Css Gradient html color #AFA5FA code
.gradient{ background-color:#AFA5FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFA5FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFA5FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFA5FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFA5FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFA5FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFA5FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFA5FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFA5FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFA5FA Color code html values
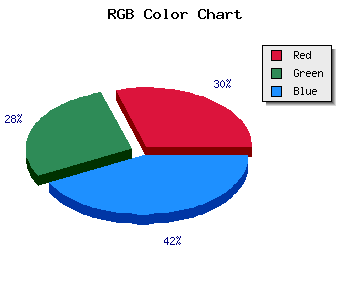
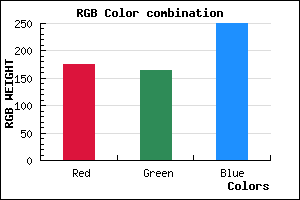
#AFA5FA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 64.71% green and 98.04% blue.
RGB percentage values corresponding to this are 175, 165, 250.
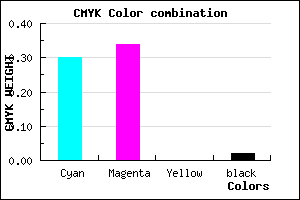
Html color #AFA5FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFA5FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFA5FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFA5FA Hex Color Conversion

|

|
CMYK Css #AFA5FA Color code combination mixer
RGB Css #AFA5FA Color Code Combination Mixer
Css #AFA5FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFA5FA hex color
a{ color: #AFA5FA; }
css h1,h2,h3,h4,h5,h6 : #AFA5FA
h1,h2,h3,h4,h5,h6{ color: #AFA5FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,165,250 Text color with hexadecimal code
Text font color is Rgb (175,165,250)
color css codes
Luminosity of css #AFA5FA hex color
- #040117 (262423) #040117
- #0c0448 (787528) #0c0448
- #140777 (1312631) #140777
- #1c09a9 (1837481) #1c09a9
- #240cd8 (2362584) #240cd8
- #3d25f3 (4007411) #3d25f3
- #6755f5 (6772213) #6755f5
- #9386f8 (9668344) #9386f8
- #bdb5fb (12432891) #bdb5fb
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #AFA5FA (175,165,250) #AFA5FA
- #9D8CF5 (157,140,245) #9D8CF5
- #8B73F0 (139,115,240) #8B73F0
- #795AEB (121,90,235) #795AEB
- #6741E6 (103,65,230) #6741E6
- #5528E1 (85,40,225) #5528E1
- #430FDC (67,15,220) #430FDC
- #3100D7 (49,0,215) #3100D7
- #1F00D2 (31,0,210) #1F00D2
- #0D00CD (13,0,205) #0D00CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #AFA5FA hex color
Tints of css #AFA5FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (175,165,250) #0000C3
- #C1B7FF (193,183,255) #C1B7FF
- #D3C9FF (211,201,255) #D3C9FF
- #E5DBFF (229,219,255) #E5DBFF
- #F7EDFF (247,237,255) #F7EDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF