Rgb 175,163,189 to Css #AFA3BD Color code html values
Css AFA3BD Hex Color Code for rgb 175,163,189
Css Html color #AFA3BD Hex color conversions, schemes, palette, combination, mixer, to rgb 175,163,189 colour codes.
Div Background-color : #AFA3BD
.div{ background-color : #AFA3BD; }
html #AFA3BD color code
Text/Font color #AFA3BD
.text{ color : #AFA3BD; }
My text html color #AFA3BD hex color code
Border html color #AFA3BD hex color code
.border{ border:3px solid : #AFA3BD; }
My div border color
Outline hex color #AFA3BD
.outline{ outline:2px solid #AFA3BD; }
My text outline color #AFA3BD
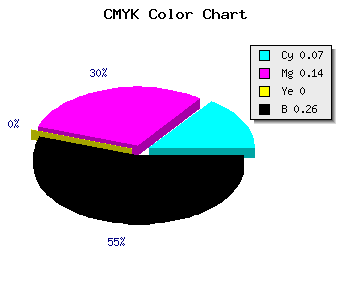
css #AFA3BD Color code html chart

|

|
css Text shadow : #AFA3BD color
.shadow{ text-shadow: 10px 10px 10px #AFA3BD; }
My text shadow
Css box shadow : #AFA3BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFA3BD; }
My box shadow
Css Gradient html color #AFA3BD code
.gradient{ background-color:#AFA3BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFA3BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFA3BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFA3BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFA3BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFA3BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFA3BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFA3BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFA3BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFA3BD Color code html values
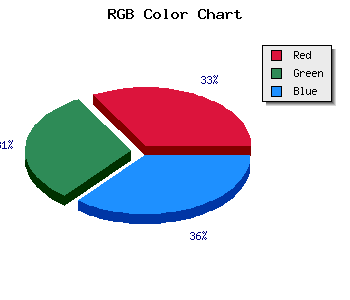
#AFA3BD hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 63.92% green and 74.12% blue.
RGB percentage values corresponding to this are 175, 163, 189.
Html color #AFA3BD has 0% cyan, 0% magenta, 0% yellow and 66% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFA3BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFA3BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFA3BD Hex Color Conversion

|

|
CMYK Css #AFA3BD Color code combination mixer
RGB Css #AFA3BD Color Code Combination Mixer
Css #AFA3BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFA3BD hex color
a{ color: #AFA3BD; }
css h1,h2,h3,h4,h5,h6 : #AFA3BD
h1,h2,h3,h4,h5,h6{ color: #AFA3BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
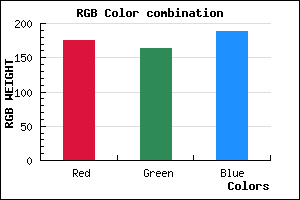
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,163,189 Text color with hexadecimal code
Text font color is Rgb (175,163,189)
color css codes
Luminosity of css #AFA3BD hex color
- #0c0a0e (789006) #0c0a0e
- #26202c (2498604) #26202c
- #3e3549 (4076873) #3e3549
- #584a68 (5786216) #584a68
- #715f85 (7430021) #715f85
- #8b799f (9140639) #8b799f
- #a496b4 (10786484) #a496b4
- #beb4ca (12498122) #beb4ca
- #d8d2de (14209758) #d8d2de
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #AFA3BD (175,163,189) #AFA3BD
- #9D8AB8 (157,138,184) #9D8AB8
- #8B71B3 (139,113,179) #8B71B3
- #7958AE (121,88,174) #7958AE
- #673FA9 (103,63,169) #673FA9
- #5526A4 (85,38,164) #5526A4
- #430D9F (67,13,159) #430D9F
- #31009A (49,0,154) #31009A
- #1F0095 (31,0,149) #1F0095
- #0D0090 (13,0,144) #0D0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
Color Shades of css #AFA3BD hex color
Tints of css #AFA3BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (175,163,189) #000086
- #C1B5CF (193,181,207) #C1B5CF
- #D3C7E1 (211,199,225) #D3C7E1
- #E5D9F3 (229,217,243) #E5D9F3
- #F7EBFF (247,235,255) #F7EBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF